We just released version 8.3 of the Visual Scheduling Widget Standard Edition (short: VSW SE) for HTML5 Gantt charts. This minor release contains the following enhancements and improvements:
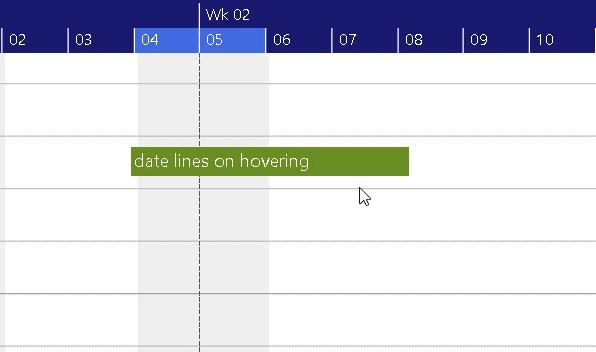
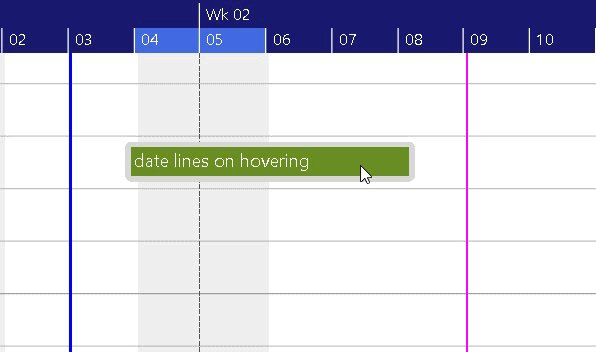
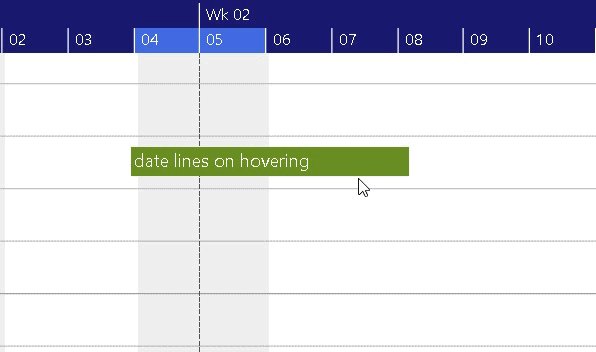
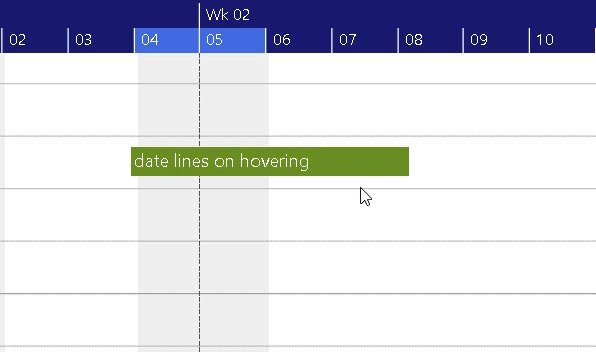
Date lines on bars for better orientation during interaction
For a better user experience, a new possibility exists to show date lines when hovering with the pointer over an activity or allocation bar. The date lines disappear again as soon as the pointer leaves the object.

For this feature, both the Activity object and the Allocation object have the new property AttachedDateLineIDs, which can contain multiple date line IDs. In addition, the DateLine object now has the property AppearanceType, which must be set to the PointerOverAttachedBar value (see enumeration DateLineAppearanceType for further details).
If the same set of date lines should be used for all activities or all allocations, you can use the options defaultActivityAttachedDateLineIDs and defaultAllocationAttachedDateLineIDs instead of specifying the IDs for each individual activity or allocation separately.
In addition, the new DateLine properties CaptionFormat, CaptionColorSource, ColorSource, WidthSource, and DashArraySource make it easy to define the date lines depending on values specific to the corresponding activity or allocation. Therefore, It is unnecessary to create new date lines for each activity or allocation; they can simply be "reused".
Visibility of date lines by view types
Date lines that should not appear in all view types, previously had to be added or removed accordingly when changing the view type. To avoid this annoying task, the VSW SE now offers the property IsVisibleInViewTypes for DateLine objects. For this property, the values of the ViewTypesForDateLines enumeration can be combined to display a date line in multiple views.
Separate sort modes for stacked activity and allocation bars
The option barSortModeForOptimizedRowDesign is now refined by the new options activityBarSortModeForStackedRowDesign and allocationBarSortModeForStackedRowDesign. The sorting mode can thus be defined separately for activity bars and allocation bars. The old option is now deprecated, but it still works for compatibility reasons.
Outside texts on activity bars
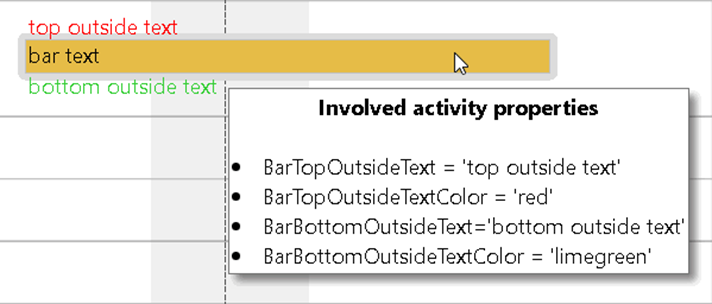
To achieve more flexibility in labeling the activity bars, it is now also possible to place texts outside the bars. They can be placed above and below the bars by using the new properties BarBottomOutsideText and BarTopOutsideText for Activity objects. To ensure that the texts remain legible against the diagram background, you can customize their color using the properties BarTopOutsideTextColor and BarBottomOutsideTextColor.

Miscellaneous
Apart from performance enhancements, we came up with some further improvements:
-
The AllocationRowsCollapsibleInActivitiesView property for Resource objects allows you to control the visibility of the collapse button independently in both the resources view and the activities view.
-
The new enumeration named Locale which contains all permitted locales is now available for convenience. Since the values are the known strings already used previously for the locale and language options, there is no incompatibility.
-
If the new option automaticDestroyingOnDOMNodeRemoved is set to true, the widget is automatically destroyed as soon as the DIV element containing it is removed from the DOM. This is handled internally by using a MutationObserver and it can be convenient for an application when moving from the jQuery UI widget wrapper to the pure widget if it is not possible to call the destroy method when the application is closed or the page on which the widget was instantiated is recreated.
-
After changes to data by using a sequence of calls to the appropriate Add, Remove, and Update methods, the render method should be called to avoid flickering. If the render method is not called in such a situation, now a warning with the new value MissingCallToRenderMethod („W1103“) is triggered.
Features in previous releases

