With version 6.2 of the Visual Scheduling Widget Standard Edition (short: VSW SE) we continue as usual the regular series of enhancements and improvements.
Headers and footers for the PDF export
Until now, the PDF export lacked the possibility to add additional information at the top or bottom of the pages. Headers or footers were not provided so far.
Therefore, we have extended the options that can be passed when calling the saveAsPDF method. There are two ways to create headers and footers.
First, you can use the properties topText and bottomText of the options object. Both allow adding simple texts that can also contain dynamic content such as the current date, the current page number, or the total number of pages. Specific keywords – { { # Date } }, { { # PageNo } }, { { # PageCount } } – are provided as placeholders for these dynamic elements.
Secondly, to be able to process more complex content and especially to be able to add symbols or images such as logos to the pages, the topHTML, and bottomHTML properties can be used. This way you can design the headers and footers by creating your own HTML code. Here is another placeholder – { {@ symbolID } } – is available for embedding symbol objects. But of course, you can also use URLs to other image resources located anywhere.
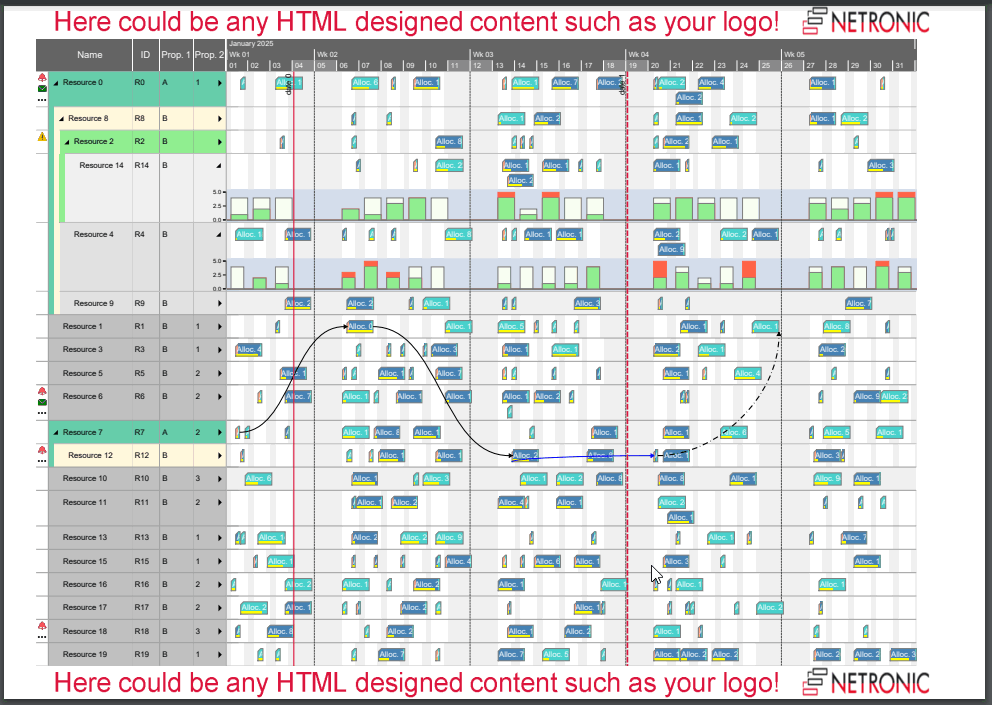
The following figure shows a sample of a page with HTML-designed content at the top and the bottom:

If topHTML or bottomHTML is used, then the settings for topText or bottomText respectively are ignored.
More safety and document properties for the exported PDF documents
The PDF specification provides several means to make documents more secure. VSW SE now supports the following options that can be passed when calling the saveAsPDF method:
- author
- title
- subject
- keywords
- ownerPassword
- userPassword
- permissionToAccessContent
- permissionToAnnotate
- permissionToAssembleDocument
- permissionToCopy
- permissionToModify
- permissionToPrint
For a brief overview, please see https://pdfkit.org/docs/guide.pdf (Chapter “Encryption and Access Privileges”).
Predefined groups
Although VSW SE has very powerful mechanisms for the visualization of structured data with the creation of hierarchies and grouping, one feature has still been missed by our customers: predefined groups.
Suppose you have production orders that are categorized by the order statuses "released", "planned", and "finished". You can define a representation of these orders grouped by status using the HierarchySupplementaryDefinition object. Let’s further assume that your current data does not contain any order with the status "finished". Unfortunately, no "finished" group has been generated so far in this case.
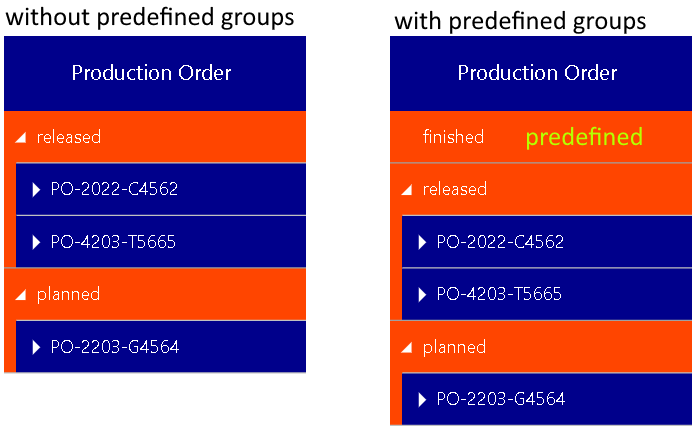
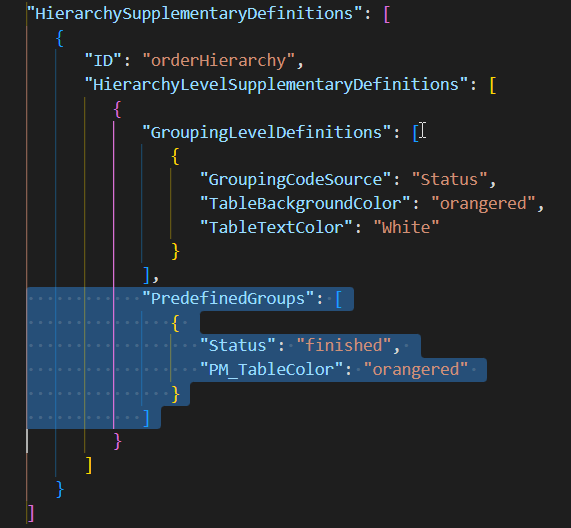
This is of course a shortcoming, because you cannot, for example, drag an order from one of the displayed groups to a "finished" group. For this, you need at least an empty "finished" group. This is where the new property PredefinedGroups of the HierarchyLevelSupplementaryDefinition object comes into play. The following two figures show a small example and the corresponding code snippet of how to apply this property:


Extension of the concept of "suitable objects"
In the Resources View VSW SE supports the user in drag & drop interactions by highlighting suitable targets. That is, for each allocation it is possible to define which resource row is a permitted or suitable one. While dragging an allocation, these rows are highlighted, whereas the other rows are covered by a semi-transparent curtain. In this way, the user can see where he may drop an allocation already while dragging it. Note, that this is only a visual aid for the user. He can still drop an allocation in the "forbidden" area, and it is up to the application to prevent it if desired.
This concept of "suitable objects" has now been extended to include interactions with entities as well as activities as targets for the allocations.
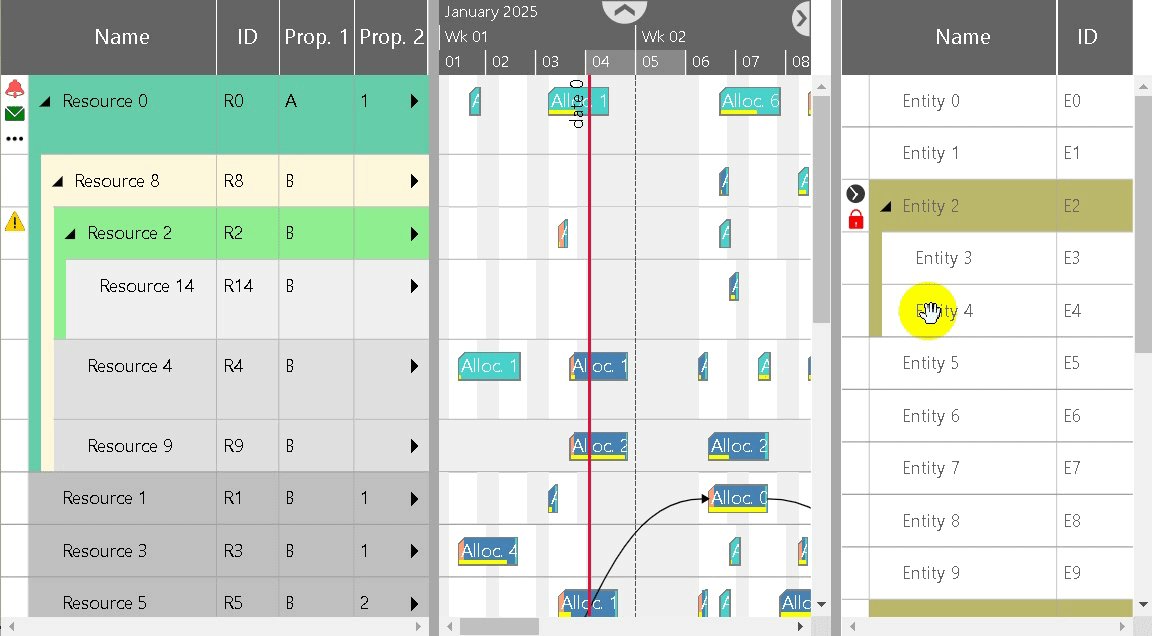
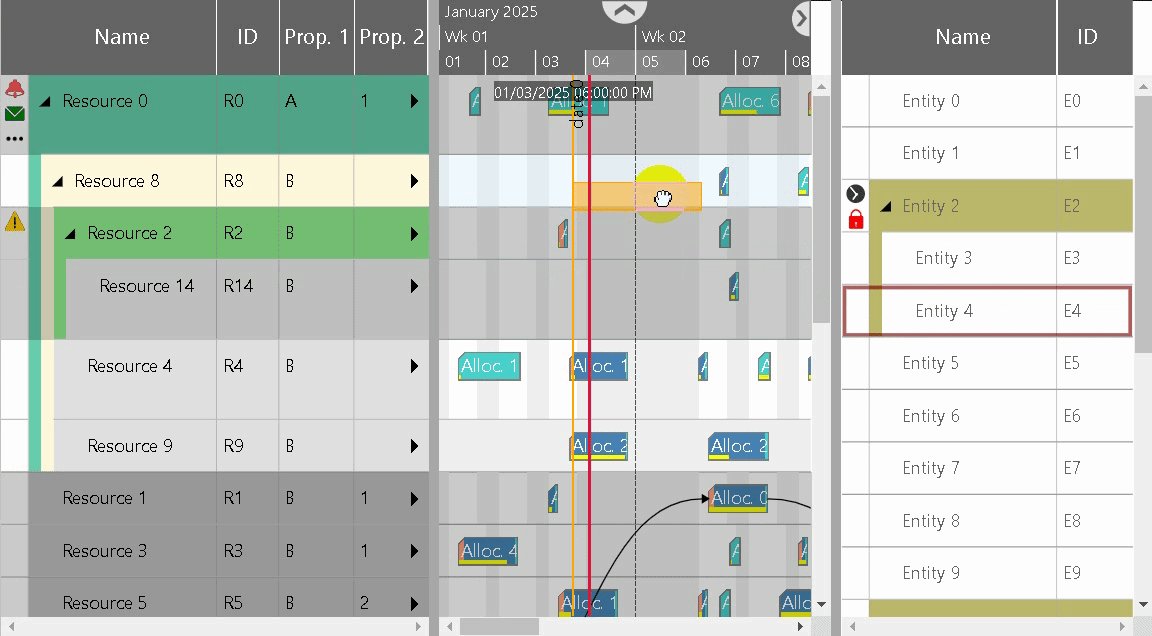
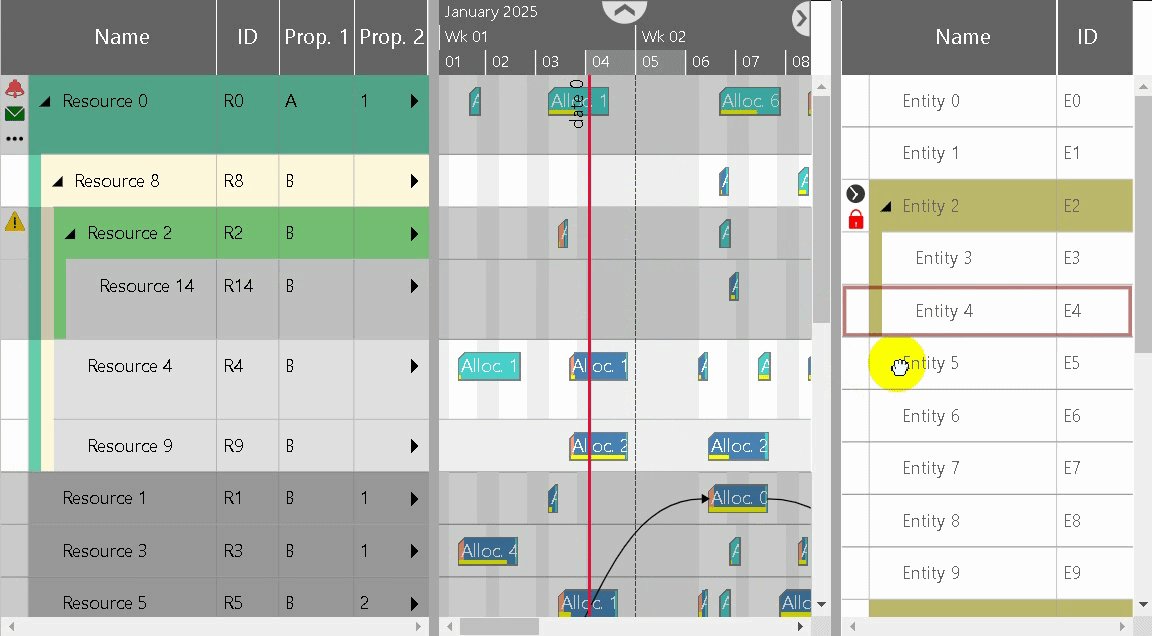
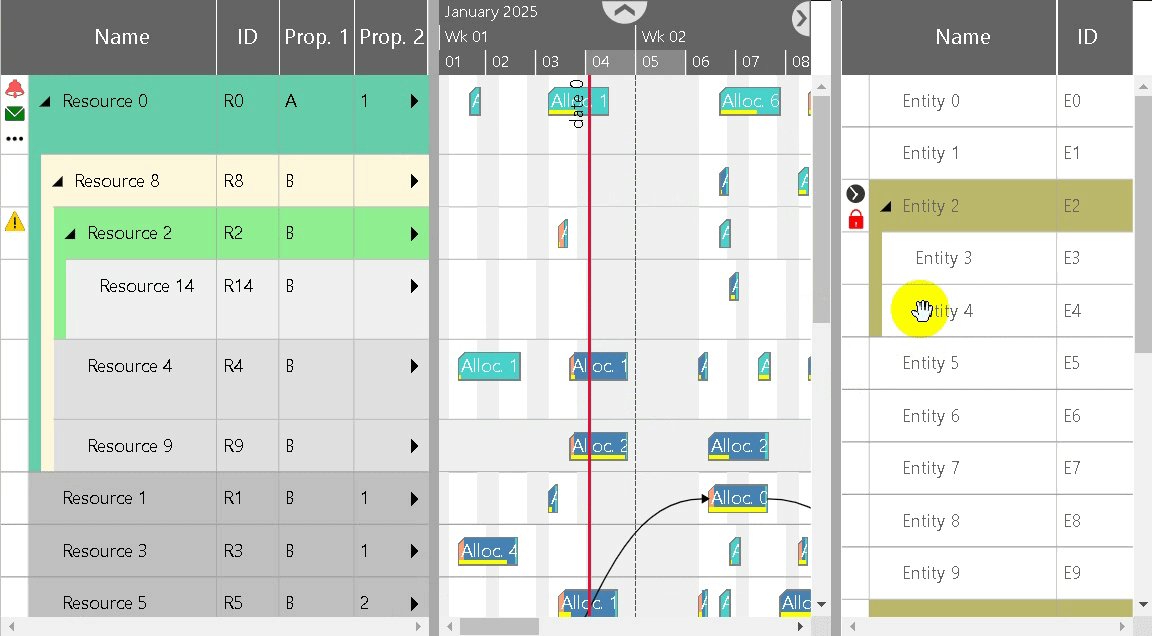
For the entity objects, SuitableActivityIDs and SuitableResourceIDs properties have been added. The next figure illustrates the effect of these properties when dragging entities using the Resources View as an example:

To fully support this concept also for allocations in the Activities View when allocation rows are enabled, allocations now have the property SuitableActivityIDs in addition to the existing SuitableResourceIDs property. And in this case, the colors for covering suitable as well as unsuitable rows can be customized by the new options pm_Suitable/UnsuitableActivityOverlayColor.
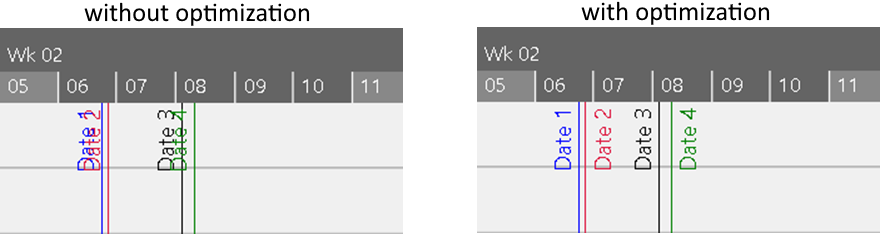
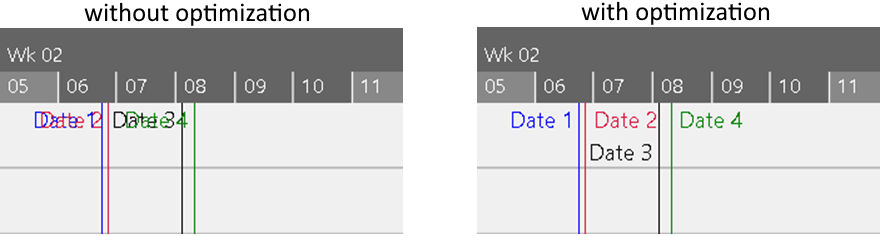
Optimized positioning of date line captions
Although the labeling of the date lines was already very flexible so far, there were always conflicts in the presentation of the captions especially when several date lines were displayed close to each other. Then the captions often overlapped.
Such visual conflicts are now resolved by an optimization process that can be enabled by the option pm_dateLineCaptionOptimizedPositioningEnabled.

And it does not matter whether the texts have a vertical or horizontal orientation:

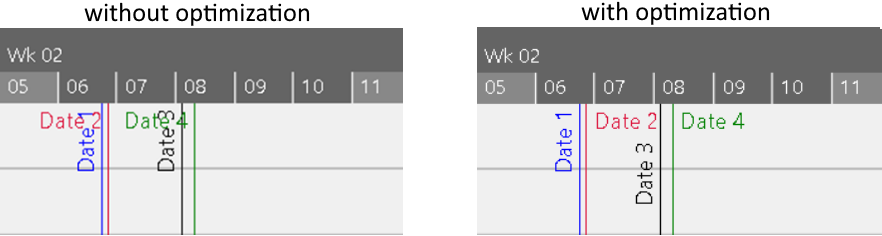
And even a mix of orientations will be processed:

Enhancements to curves
For the curve area, we have two interesting enhancements.
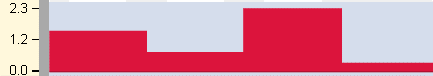
You can now set a minimum (see curve property ScaleMinimumValue) and a maximum (see curve property ScaleMaximumValue) value for a curve object to be displayed in the numerical scale. This is useful when you would like to force the scale to use specific values for the maximum or minimum instead of the calculated ones to improve readability. For instance, let’s look at a situation where VSW SE calculates the tick marks without any intervention as follows:

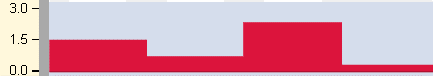
If we now set ScaleMaximumValue property of the curve to 3, then it looks like that:

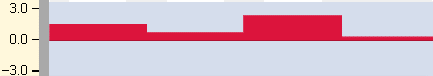
And if we additionally set the ScaleMinimumValue to -3, we get:

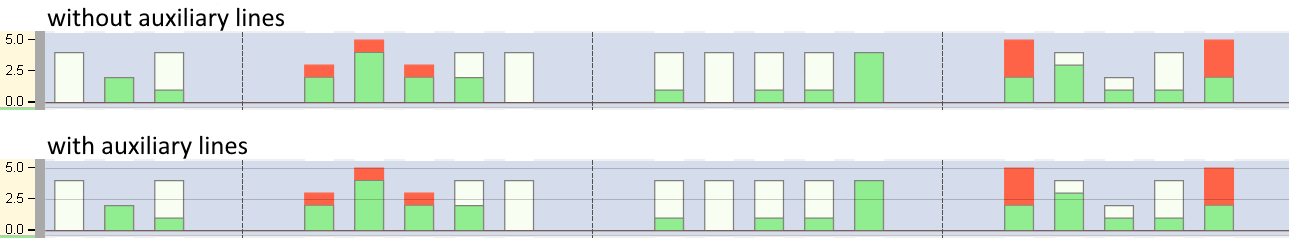
Another enhancement to curves is the new option pm_linesShownInLoadCurvePanes. This makes it easier for the user to "read" the curves. Pale horizontal auxiliary lines at the level of each tick mark in the numerical scale help him to better estimate the y-values of the curves, even if they are far away from the scale.

Refined coloring of calendar grids
Previously, it was possible to alter the color of only the entire calendar grid using the option pm_calendarGridColor.
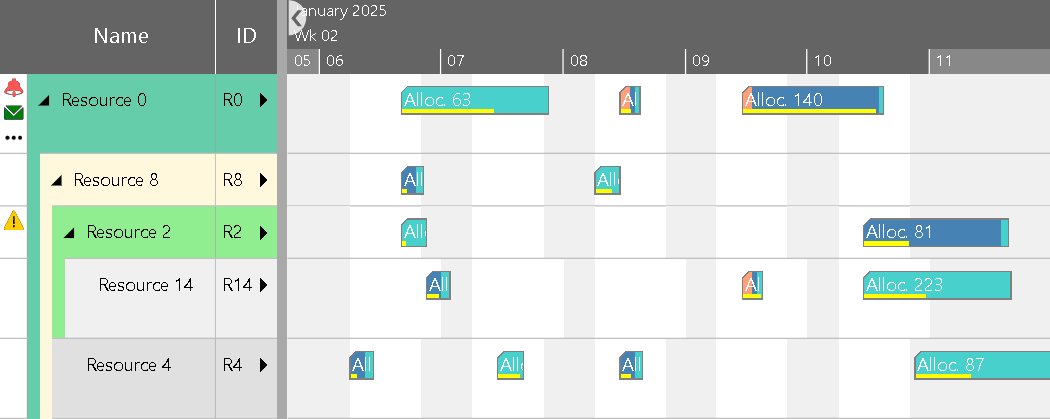
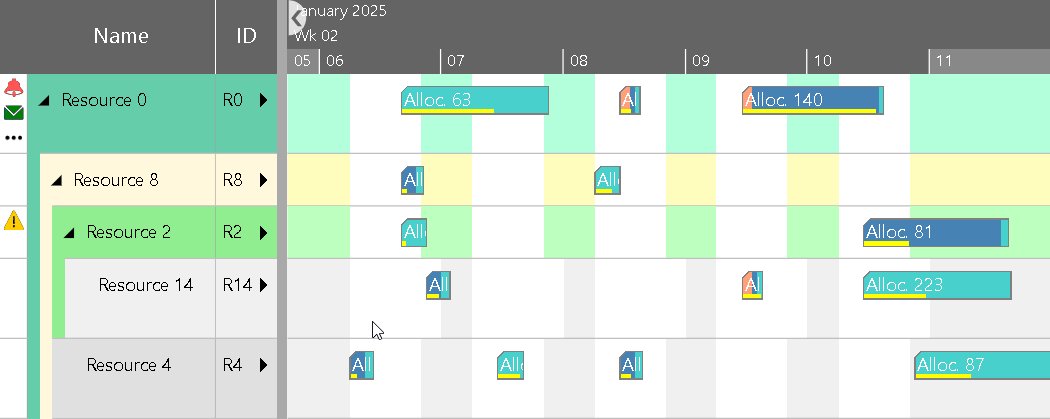
Now for each activity and each resource object you can define your own grid color (see property PM_CalendarGridColor). The next figure compares a sample for the regular appearance with one that uses grid colors for some resources:

Better support for developers in error handling
Of course, when developing an application with VSW SE, developers sometimes face the problem that when calling API methods or setting options, some errors occur in the widget due to wrong or missing parameters.
To give the developer better help to quickly master such situations, we have added two new callback functions: onLogError and onLogWarning.
The callback onLogError is called as soon as an exception occurs within the widget. The argument object of this callback gives you further information about which method or setting has failed, as well as more details about the error. By default, an exception is re-thrown after the callback has been processed, but you can prevent that by returning a special flag.
Another situation where onLogError is triggered is when the application itself causes an exception while processing a VSW SE callback and does not catch this itself.
In a similar way the onLogWarning callback works. It is triggered when data is inconsistent. The argument object informs you about the name of the method that failed along with an additional description of the cause for this trouble. Samples for such descriptions are "Option 'xyz' is unknown", "Object ID empty", or "Object with ID 'xyz' not unique".
Another very interesting use of these new callbacks is to forward their messages back to the server for recording them (ideally for recording them along with other parameters such as user, session, application, etc.), in order to reproduce the issues later. Or the system could send an email to the system administrator to notify him that something went wrong.
Further readings

