For about half a year, we are offering the powerful and easy to use Visual Scheduling Widget in a standard edition (VSW SE for short). This jQuery UI widget gives developers maximum flexibility to integrate JavaScript/HTML5 Gantt charts into their business solutions.
The code base has evolved over the years based on the experience we have gained together with our customers and is used today not only by VSW SE, but also by many projects of our customers and our own products (see just plan it or Visual Scheduling for Microsoft Dynamics 365 Business Central).
Now that we have released a new version of VSW SE, it is time to share the new features of version 3.1 with you.
Realizing compact layouts
An important characteristic of VSW SE is its great flexibility, which allows a wide range of semantics to be expressed in the Gantt chart. This can be seen, for example, in the different bar types and symbols that can be used for each activity or allocation.
But the more bars and symbols are used, the higher the chart becomes. As a result, you see less rows. To get a layout more compact, we have added further options to VSW SE:
- “pm_topRowMarginInTimeArea”,
- “pm_bottomRowMarginInTimeArea”,
- “pm_subRowDistanceInTimeArea”, and
- “pm_topBarSymbolsVisible”.
Together with the already available options
- "pm_defaultMinimumActivityRowHeight,
- "pm_defaultMinimumResourceRowHeight”,
- "pm_defaultMinimumEntityRowHeight”,
- "pm_defaultAllocationBarHeight”, and
- "pm_defaultActivityBarHeight"
you can achieve a more compact layout to give the user a better overview of the data. The following figures are screenshots of the sample application delivered with VSW SE. Give it a try!
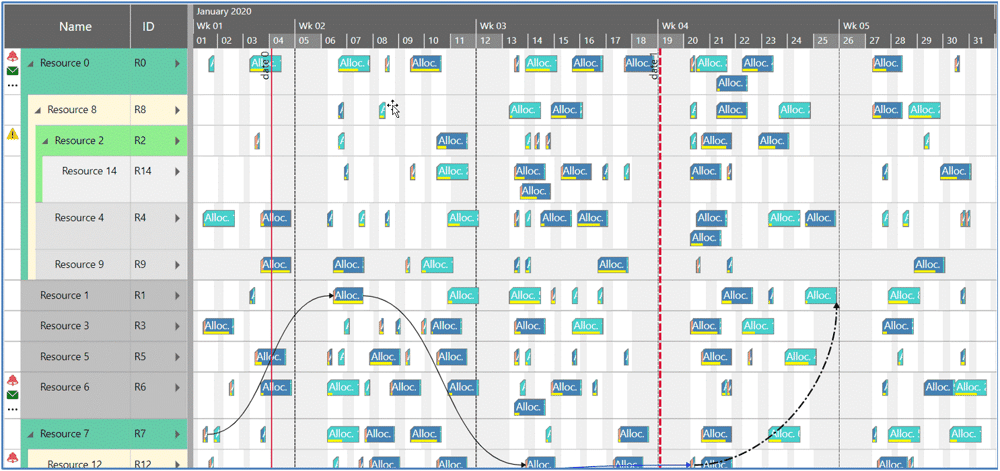
"Regular" layout
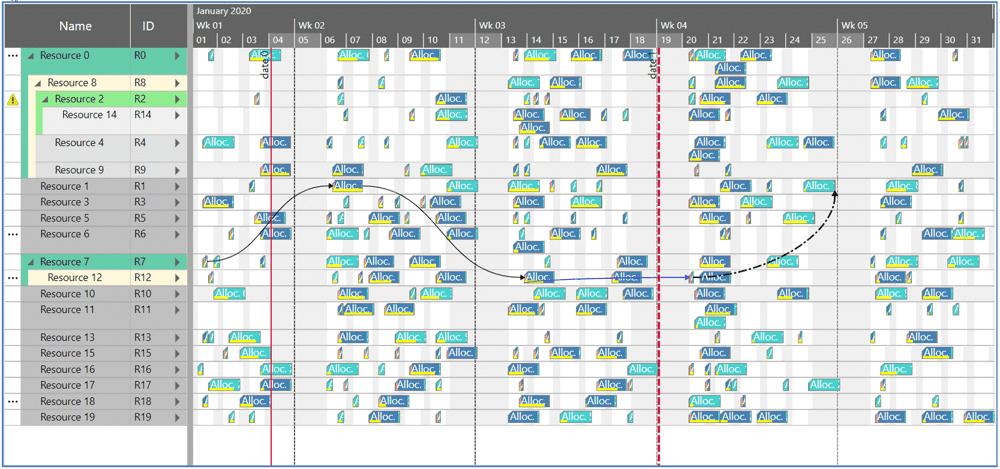
"Compact" layout
Interactions on the timescale newly conceived
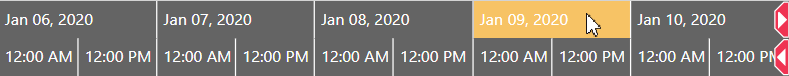
So far, the timescale offered interaction options for stretching and shrinking the time axis and for horizontal scrolling. In addition to clicking onto a time period to fit the selected range into the view, the user could also use the mouse wheel for stretching and shrinking. Additionally, two buttons appeared to the right of the scale as soon as the user moved the mouse cursor over the scale to scroll the chart by exactly one time unit. The following figure makes that clear:

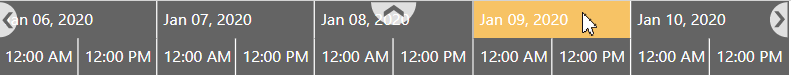
Unfortunately, many users never really got along with this functionality. The functionality of the mouse wheel is hard to find, and the functionality of the scroll buttons is not intuitive enough. Furthermore the buttons were not available on pure touch devices. So, we decided to alter the timescale navigation. Now, it looks as follows:

You can still use the mouse wheel and you can still “dive” into the timescale. To come up again you can now use the new button at the top of the scale in addition to the mouse wheel.
The old red scroll buttons have been removed without replacement. Instead, the new buttons to the left and right of the timescale can be used to scroll horizontally by exactly the width of the view. In the screenshot above you can see the range from January 6 to 10. After clicking on the left or right button, the range from January 1 to 5 or from January 11 to 15 is displayed.
With respect to touch devices, these buttons are always displayed, regardless of whether the mouse cursor is hovering over the timescale.
We are aware that this is a breaking change. Therefore, we have extended VSW SE by the option "timescaleNavigationMode". With this option you can revert to the old behavior if necessary.
Enhanced coloring
VSW SE offers a wide range of options for customizing the colors of all the graphic elements. Nevertheless, some options were still be missing. For example, until now it was not possible to set the color of the selection frames for table rows and bars. Therefore we added the option "pm_selectionColor".
Another missing option was the one to specify the color for highlighting the splitters between table and chart area or between chart area and entities table. For this purpose the option "pm_splitterHighlightingColor" is now available. Together with the option "pm_timescaleHighlightingColor" you can now implement a logically consistent appearance to visually support user interactions by setting the same color code to both options. Then, as soon as the user moves a splitter or as soon as the mouse cursor hovers above the timescale, this interaction will be highlighted by the same color.
Additional link properties
Visibility of links
VSW SE offers the possibility to change the visibility all links in the resources view by altering the boolean option “pm_linksVisibleInResourcesView”. To give you the same comfort in the activities view, we have added the analog option “pm_linksVisibleInActivitiesView”. This way you no longer need to remove all links or add them again to hide or redisplay the links.
Link routing
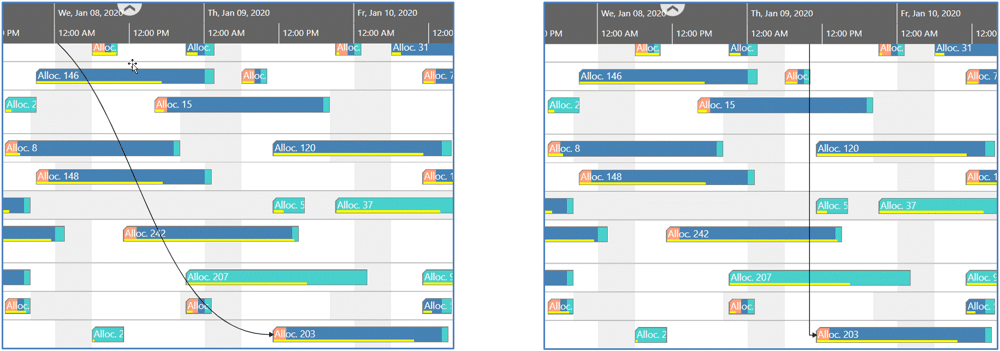
When we started developing HTML5 Gantt charts, we decided to use curved lines instead of orthogonal routed lines to represent links. This conscious decision was caused by our realization that curved lines are easier to follow with the eye in a Gantt chart where vertical and horizontal lines dominate the graphical representation. In this context, think of the graphical structure of bars, calendar grids, separation line of rows and so on. And especially, if links are routed over a long distance, it is sometimes difficult to roughly predict the location of the link source or target. Let me give you an example. In the following two figures you can see exactly the same situation. The curved line in the first figure gives you the impression that the link source is well ahead the target. This is not clearly apparent in the second figure, where we could also be faced with a start-start relationship.

However, some of our customers, who are used to the orthogonal lines of our old products (like XGantt) and who are now transferring their applications from desktop to web applications, have asked us to support orthogonal link routing as well. Therefore, we have added the new option “pm_defaultLinkRoutingType” that allows you to globally set the routing type for all links at once. And in addition, the routing type for each individual link can be specified by the new link property “PM_RoutingType”.