Those of you who follow our blogs about new features in our Visual Scheduling Widget (VSW) might wonder, why they now read about version 5.2 of the VSW, although we highlighted the new features of version 5.0 in our last blog post :-) The secret behind the big step from version 5.0 to version 5.2 is, that we published an internal release 5.1, with only some minor, internal adaptions. Now with the release of version 5.2 of the VSW we are happy to come up with interesting innovations for you again. So, let’s have a look at all the great new features.
Allocation rows in the Resources View
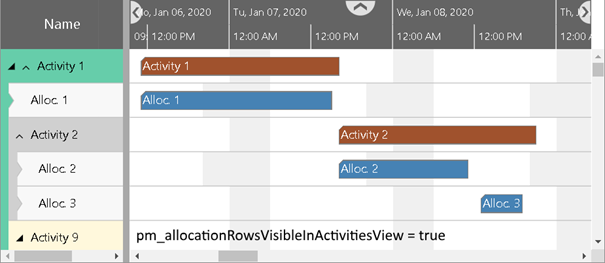
As of version 5.0, we have softened the strict demarcation between Activities View (shows activities only) and Resources View (shows resources and allocations only) by adding so-called allocation rows to the Activities View. For each activity, all allocations related to that activity are searched and a new row is created below the activity row for each allocation found.

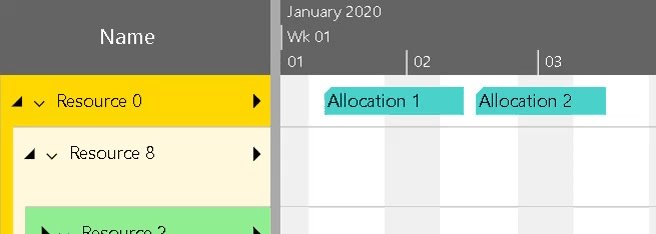
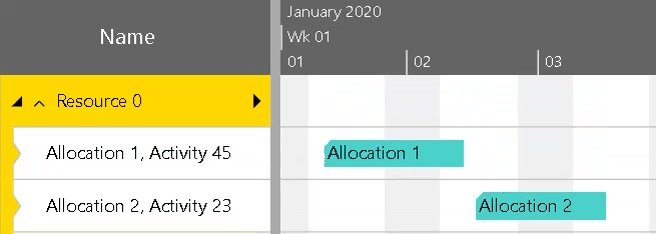
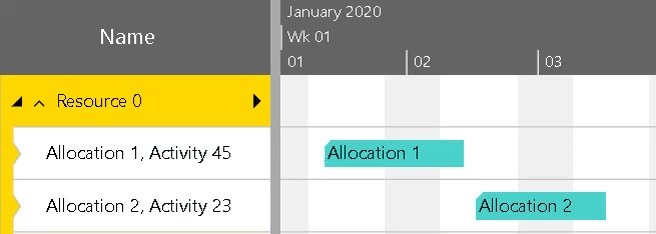
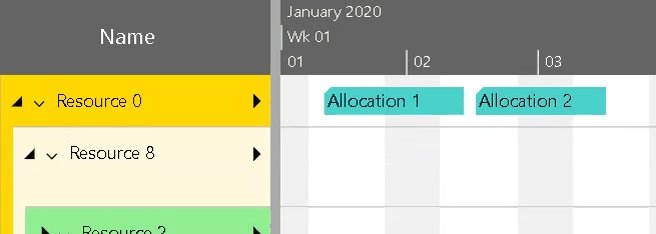
With the new option pm_allocationRowsVisibleInResourcesView you can now also activate the display of allocation rows in the Resources View. If you set this option to true, the allocations of each resource are displayed in their own rows. One advantage of the allocation rows is that you can now permanently display further, more detailed information on the respective allocation in the table part instead of using volatile tooltips.

Extensions of tooltip templates
Tooltips are an important tool for displaying additional information about diagram elements to the user, if required, without overloading the diagram itself. To make the definition of tooltips easier, the Visual Scheduling Widget offers the powerful concept of tooltip templates. This allows you to define a template only once for a specific object type (e.g. for activity bars) and then the widget will replace placeholders inside the template by values of referenced object properties at runtime.
To complete this powerful concept, we have now added the missing property PM_TooltipTemplateID to the PeriodHighlighterEntry object.
Another helpful extension are default templates. This means that you no longer have to assign a template to each object individually. For each object type it is now possible to specify a default template by setting one of the following options:
pm_defaultActivityBarTooltipTemplateID,
pm_defaultActivityRowTooltipTemplateID,
pm_defaultAllocationBarTooltipTemplateID,
pm_defaultAllocationRowTooltipTemplateID,
pm_defaultEntityRowTooltipTemplateID,
pm_defaultLinkTooltipTemplateID,
pm_defaultPeriodHighlighterEntryTooltipTemplateID,
pm_defaultResourceCurveTooltipTemplateID, and
pm_defaultResourceRowTooltipTemplateID.
New pinning points for links
Although the Visual Scheduling Widget supports different link types to display finish-start, start-start, or finish-finish relationships between activities or allocations, this is not flexible enough in some cases.
Imagine, for instance, that an activity consists of a setup phase, a pure processing phase, and a tear-down phase. Further, let’s suppose, that such an activity can already start with the setup while the previous activity is still in progress. Or an activity can start while the previous activity is still in the tear-down phase. Then it would be nice to visually represent such a situation in an appropriate manner.
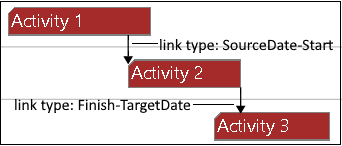
For this purpose, we have added the new properties LinkSourceDate and LinkTargetDate to activities and to allocations as well. With these properties, you can set other pinning points for the links than just the start or end of an activity or an allocation bar. In addition to these two properties, you must also assign one of the newly created link types to the links. The new types are SourceDate-Start, SourceDate-Finish, Finish-TargetDate, Start-TargetDate, and SourceDate-TargetDate.
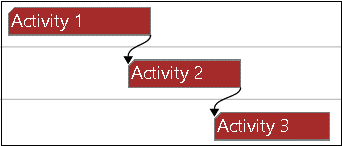
The two figures below show examples of the “classic” representation compared to the new one:


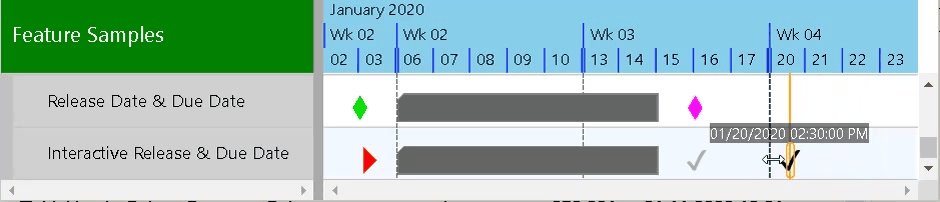
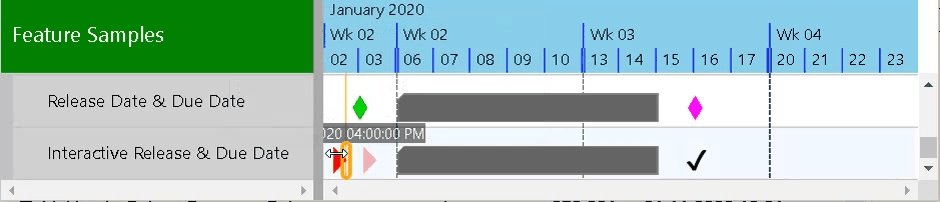
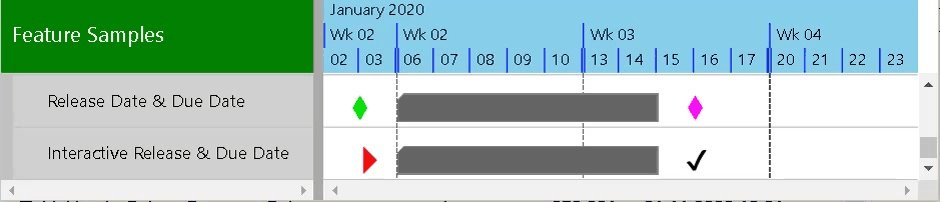
More flexibility for release and due date symbols
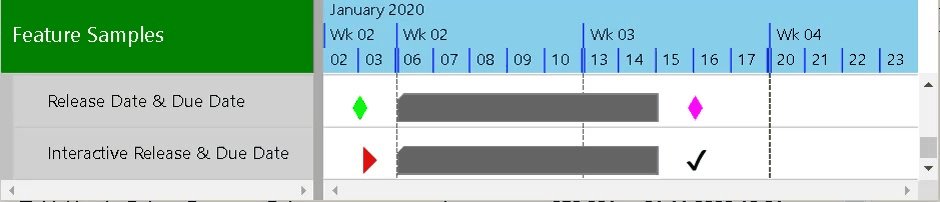
So far, the activity properties DueDate and ReleaseDate have been symbolized by a diamond shape that was predefined and could not be changed.
Now you can customize the symbols to your needs. For this we have added the activity properties PM_ReleaseDateSymbolID, PM_ReleaseDateSymbolHeight, and PM_ReleaseDateSymbolWidth to be able to use your own symbols. Analogously, we have included PM_DueDateSymbolID, PM_DueDateSymbolHeight, and PM_DueDateSymbolWidth activity properties for the due date.
But the extension goes even further because now you can also interactively move the symbols for both dates. For this purpose, the new properties PM_ReleaseDateAllowedDragModes and PM_DueDateAllowedDragModes provide the same flexibility to specify allowed interactions as you already know from the “normal” bars.

Enhancements on locales
There are two important enhancements in the field of locales. First, we have added three more locales. The widget now also supports Chinese, Japanese, Russian, and Thai.
Secondly, we have added the new option firstDayOfWeek. Till now, the first day of the week was either hardcoded in the locales or it could be overridden by the implicit setting of the option weekNumbering. Now the first day of a week can be explicitly set by this new option. This gives you the flexibility to customize your application for Arab countries, for instance, where Saturday is the first day of the week.
More information at click callbacks
When the user clicks or double-clicks on a chart element (e.g., a bar or a table row), the Visual Scheduling Widget can inform the application about it by calling the callback functions onClicked and onDoubleClicked. The parameters of these functions provide the application with detailed information about the affected elements.
We have extended these parameters in two cases. When the user (double-)clicks within the table part, the index of the hit table cell will be passed to the callback function. Thus, the application can react to user interactions with cell precision.
And the same way, the widget passes the index of the symbol when the user (double-)clicks on one in the symbol column of the table. This means that from now on these symbols are no longer purely representative but are interactive elements. Great improvement, isn’t it?
New scrolling methods
Although the widget already has two powerful scroll methods with scrollToDate and scrollToObject, we have added new methods that will make life easier for some of our customers. The missing functionality was that there was no easy way to scroll to the top, bottom, left or right of a chart using API calls. The new methods scrollViewAreaHorizontally and scrollViewAreaVertically close this gap.
What is special about these methods is that you can scroll the table, the Gantt area, and the entities table separately.
Miscellaneous
The TableRowDefintion object has new properties to color a table row: BackgroundColor and TextColor. Of course, both colors can be overridden by the corresponding properties of a cell definition.
The API of the widget has grown over the years. Therefore, from time to time it is necessary to clean up the API. This category also includes some renaming that we have done to options with the Header substring inside the name. For clarification, we have replaced this substring with Title. To ensure compatibility, the old option names remain available on the interface, but they are marked as deprecated. This change affects the options
pm_tableTitleBackgroundColor, pm_tableTitleTextColor, pm_tableTitleColumnSeparatorColor, pm_tableTitleHighlightingColor, pm_entitiesTableTitleBackgroundColor, pm_entitiesTableTitleTextColor, pm_entitiesTableTitleColumnSeparatorColor, and pm_entitiesTableTitleHighlightingColor
In the same sense, we have altered the TableCellDefinition property Title to TitleText.
Conclusion
We are sure that you will appreciate all the new features of the Visual Scheduling Widget. If you are already using our widget, then give them a try. And if you are still looking for a powerful component for interactive Gantt charts on the web, we can only encourage you to take a closer look at this product.
Further readings

