With version 6.0 of the Visual Scheduling Widget Standard Edition (VSW SE for short), we are achieving a new level of user experience. In particular, the new grouping mechanism offers new possibilities for structuring Gantt data and will help users keep track of their data.
Grouping rows within the Gantt chart table
In order to structure the data in the Gantt chart, VSW SE has so far offered the possibility to build hierarchies. The items that are displayed in the table part, i.e., activities, resources, and entities, each have the ParentID property for this purpose.
This approach lacks flexibility because it assumes that each item has been explicitly specified for each level. And when creating or changing the structure, you as a developer must ensure that the ParentID property is always set correctly.
For this reason, we extended VSW SE with a grouping mechanism. This allows you to group the rows of each hierarchy level depending on several freely selectable criteria.
The following figure gives an impression of what such a combination of hierarchy and grouping might look like. More details can be found in our blog post: Structuring Data in HTML5 Gantt Charts - Hierarchy vs Grouping

More options for a compact layout of the Gantt chart
So far, it is possible to generate some kind of compact layout by using certain widget options. More details can be found in the source code of the sample application that is shipped with VSW SE.
To achieve an even more compact layout, the following options have been added:
- pm_activityBarTopOffsetAndHeightScaleFactor and pm_allocationBarTopOffsetAndHeightScaleFactor – to downsize the bars by a factor.
- pm_entitiesTableCellContentTopOffset and pm_tableCellContentTopOffset – to diminish the offset of the table cell content.
- pm_entitiesTableTitleHeight and pm_tableTitleAndTimescaleHeight – to reduce the height of both the table title and the timescale.
- pm_progressBarHeight – to reduce the height of the progress bar within the activity and allocation bars.
Tree view style for structure visualization in the tables
Certainly, the biggest enhancement for the design of the Gantt and the Entities table is a new ability to visually style the tree-like structure of hierarchies and groupings. Until now, the affiliation of a table row to a certain structure level was visually indicated by a colored indentation (as shown above).
The new option treeVisualisationMode allows switching to a different appearance, where lines instead of colored indentations visualize the tree structure.
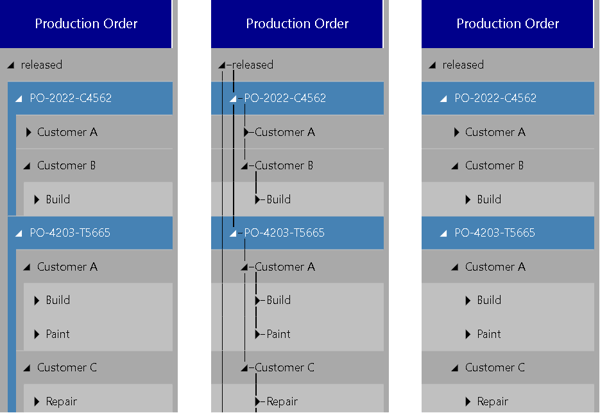
The following figure compares three different looks. First, you see the “classic” look with the colored indentations, then the new tree view style is shown. And last but not least, since you can color the tree lines as you like (see options pm_treeViewLineColor and pm_entitiesTableTreeViewLineColor), they disappear when the color is set to “transparent”.

Besides the color, you can also customize the stroke of the lines by defining a dash array (see options pm_treeViewLineDashArray and pm_entitiesTableTreeViewLineDashArray).
Using your own symbols for bars instead of the predefined shapes
The new activity and allocation bar shape Symbol opens up completely new possibilities for designing the bars. The PM_BarShapeSymbolID property of the activity or allocation objects allows using a custom symbol instead of one of the predefined bar shapes.
Enhancements to the symbol column
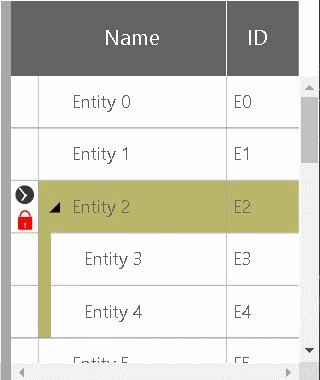
The symbol column, which can be displayed at the beginning of the Gantt and the Entities table, is intended to draw the user's attention to specific rows by presenting symbols.
The first enhancement to the symbol column improves the options you have to achieve this goal. Besides adding symbols to it, you can now also color the background of each cell within the symbol column. For this purpose, the property PM_RowSymbolColumnBackgroundColor has been added to activities, resources, and entities, which allows marking every single row. Another option is to define a color by the new table row definition property SymbolColumnBackgroundColor.
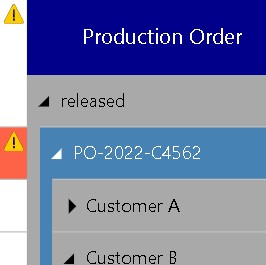
In this case, all symbol column cells that belong to a row to which the table row definition is applied are colored. The following figure illustrates how the new options might affect the appearance:

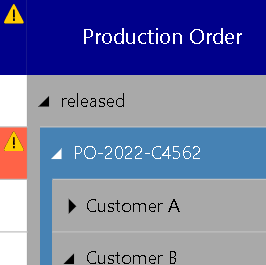
The second enhancement concerns the background of the symbol column title. The new options pm_symbolColumnTitleBackgroundColor and pm_entitiesTableSymbolColumnTitleBackgroundColor are for customizing the color of title cell. For instance, if we set the color to the same value as for the regular table title, then it will look like that:

Temporarily highlighting objects
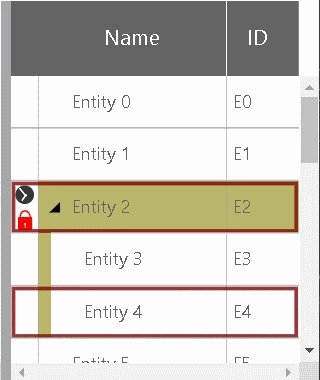
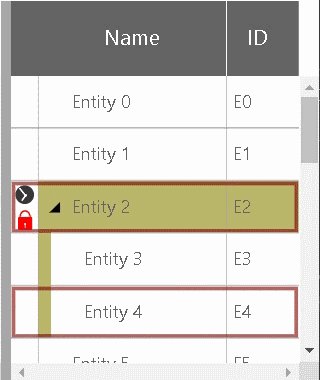
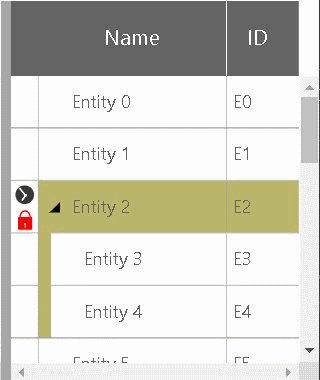
When using the scrollToObject method, you are used to seeing a blinking frame that highlights the desired object. It is precisely this graphical effect that can now be applied to temporarily highlight object without using the scrollToObject method. To do so, use the new highlightObjects method.
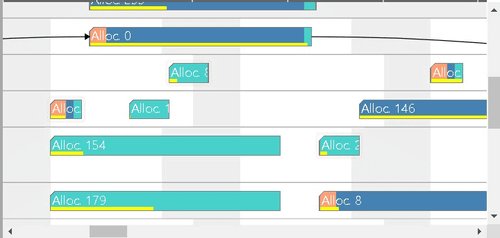
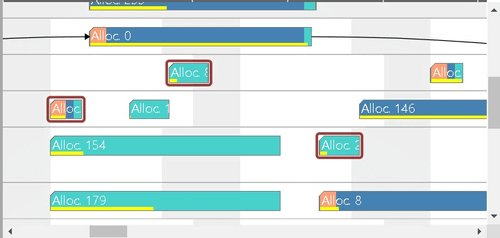
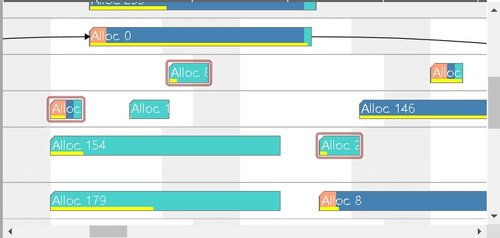
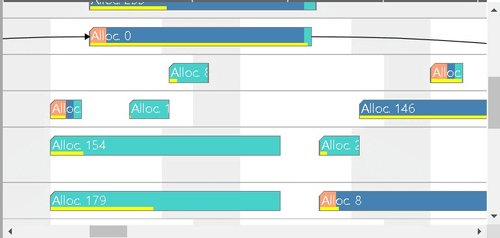
As you can see in the next two figures, multiple objects can be highlighted at the same time. The only restriction is, that they must be of the same type. That is, you can highlight either activities, resources, allocations, links, or entities:


Temporarily highlighting in this context means, that it will stop as soon as another call of higlightObjects is executed, or the user is interacting with the Gantt chart in any way.
The predefined color of the flashing frame can be changed by the pm_objectHighlightingColor option.
As part of this enhancement, the options pm_scrollToObjectHighlightingColor and pm_scrollToObjectHighlightFlashingEnabled have been renamed to pm_objectHighlightingColor and pm_objectHighlightFlashingEnabled, respectively.
Miscellaneous
There are a lot of other useful extensions that can help you add more value to your application:
- In addition to coloring, you can now apply a stroke pattern to the curve lines. For this, the PM_StrokeDashArray property has been added to the Curve objects.
- Analogous to the onShowContextMenu callback function, the parameter list of the onShowTooltip callback has been extended by a promise property. If the application provides such an object, the widget updates its content with the text that is passed as the first parameter to the Promise.resolve call.
- Previously, the onClicked and onDoubleClicked callbacks were not triggered if the user had clicked or double-clicked in an empty range within the time area. Now, both callback functions are also called as soon as the new pm_clickCallbackTriggeringOnRowInTimeArea option is set to true.
- The new pm_dragDatesShownForSingleSelectedObject option, when set to true, ensures that the dates limiting drag interactions are displayed not only during the interaction but even when only a single activity or allocation bar is selected.
- When the optimized mode of the row design is enabled, VSW SE ensures that the bars do not overlap by shifting them vertically with respect to each other. The new option pm_barSortModeForOptimizedRowDesign gives control over how the widget sorts these bars, i.e., how they are ordered.
Important announcement for users of IE 11
The days of the Microsoft Internet Explorer 11 are numbered. For this reason, we stopped supporting this browser at the end of 2021, as announced last year, and advise our customers to switch to one of the popular modern browsers:
- Google Chrome (Windows)
- Microsoft Edge (Windows, versions >= 80)
- Mozilla Firefox (Windows)
- Apple Safari (iOS, macOS)

