This blog post covers the options you have to structure your Gantt data in the Visual Scheduling Widget (VSW for short). We will discuss the two mechanisms – building hierarchies and grouping – that VSW offers for this task.
Why structure data in HTML5 Gantt charts?
Oh, what a ridiculous question you may think. Of course, the first idea is that users want to structure their data to reduce the complexity, especially when facing a large amount of data. Structuring means having multiple levels of data with a tree-like relationship that can be visually hidden by collapsing parts of them. In this way, the user can get an overview of his "problem", precisely on the level that is currently of interest to him.
But are you aware that VSW now supports two different combinable mechanisms to achieve an appropriate structure?
The first mechanism is "building hierarchies", which is already supported by VSW for a long time. And the second mechanism is “grouping”, which is a new feature available as of version 6.0 of VSW. In the following, we will take a closer look at both mechanisms and discuss the scenarios in which they are used.
Building hierarchies in HTML5 Gantt charts
A hierarchy is something like the basic method for structuring data. For instance, if you have a set of items like activities, resources, or entities, then you can construct a hierarchy by using the ParentID property of the corresponding VSW objects. This allows you, for instance, to structure orders by jobs or resources by locations, departments, and resource types. VSW shows data structured in this way by collapsible table rows with indentations of the row contents corresponding to the hierarchy levels.
Sample: Simple hierarchy levels for static structures
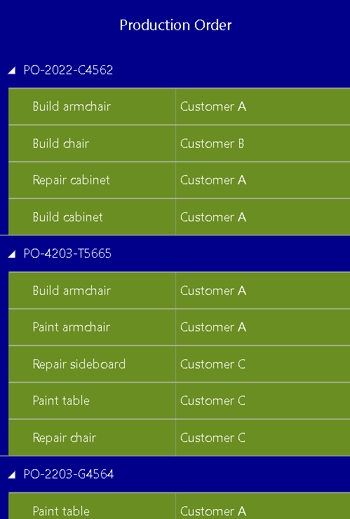
The following figure shows a simple example of a hierarchy in the Activities View. We see a list of production orders of a furniture manufacturer. Each production order has a set of jobs that need to be completed in order to fulfill the corresponding order. And each job is related to a specific customer:

On the one hand, this method is very flexible and allows you to create any tree-like structure. But on the other hand, this method is also tedious because it requires that you, as a developer, manage all the relationships yourself:
- You have to handle the ParentID properties of all objects and take care that they are set correctly when you add new objects or reorganize the structure.
- Additionally, all items on each level have to be known and you have to add these to the structure explicitly.
In short, building hierarchies is the proper method as long as you are managing more or less static structures with well-known items on each level.
Grouping of hierarchy levels in Gantt charts
As soon as you are facing a more dynamic scenario, for instance, where you want to structure your data automatically depending on the values of any attribute, or where your original data does not explicitly provide items for each level, then the grouping mechanism of VSW is exactly what you need.
So far, you could build a hierarchical structure using the ParentID property of activities, resources, and entities. Now it is a matter of additionally grouping the items of the hierarchy levels.
Sample: hierarchy levels with grouping mechanism for dynamic structures
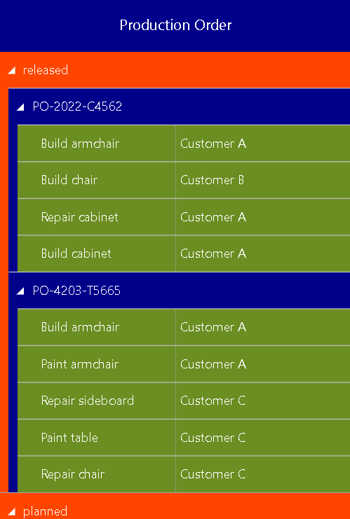
Let's extend our example above to include a production order status attribute that indicates whether an order is released, planned, or finished. If we now want to restructure our table so that all orders with the same status are listed together, we could achieve this by the following steps:
- We create three additional activities, one for each status, by using the addActivities method.
- For each activity that represents order, we set the value of the ParentID property to the ID of the responding activity that represents the status.
The result will look like this:

The grouping mechanism makes implementing such a structure easier for you. Instead of explicitly creating activities for the status rows and setting the proper parent identifiers of the orders, you simply need to add some more information that supplements the hierarchy creation process.
For this purpose, you can define a HierarchySupplementaryDefinition object that defines a whole hierarchy – e.g., an activity hierarchy in the Activities View, a resource hierarchy in the Resources View, or an entity hierarchy in the Entities Table – additional information about how the hierarchy items should be grouped.
A hierarchy supplementary definition contains an array of objects – the so-called HierarchyLevelSupplementaryDefinition objects – each of them providing additional grouping information for each single hierarchy level, where the first object in this array is responsible for the first level, the second one for the second level and so on.
The grouping information for a hierarchy level contains an array of GroupingLevelDefiniton objects, each specifying the source from which the grouping criteria should be taken. This way, each hierarchy level can be structured by a multi-level grouping.
VSW allows adding multiple HierarchySupplementaryDefinition objects so that you can specify different hierarchies and apply these definitions to different views or easily alter the hierarchy structure of a view by selecting the appropriate definition.
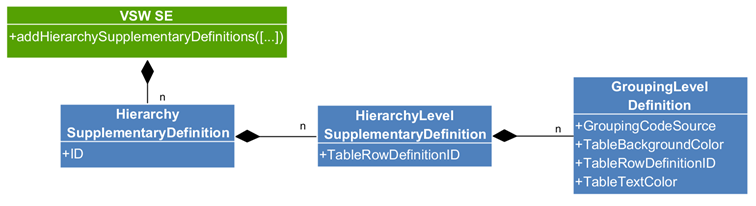
The following UML chart summarizes the object model and shows the most important object properties only. As you can see, the model provides table row definitions for each hierarchy and each grouping level. This way, you can freely design the layout of the table rows for both the hierarchy and the grouping levels:

Now we come back to our example above. Instead of following the “hierarchy approach” for building the status levels, we can perform the following steps:
1. Adding a hierarchy supplementary definition object
As we want to group our orders depending on their status, we set the GroupingCodeSource refers to the Status property:
addHierarchySupplementaryDefinitions([
{
"ID": "orderHierarchy",
"HierarchyLevelSupplementaryDefinitions": [
{
"GroupingLevelDefinitions": [
{
"GroupingCodeSource": "Status",
"TableBackgroundColor": "orangeRed",
"TableTextColor": "white"
}
]
}
]
}
]);
2. Announcing which definition should be used for the activities
We set the Widget option pm_activityHierarchySupplementaryDefinitionID to the identifier orderHierarchy of the hierarchy supplementary definition:
vswWidget.setOption("pm_activityHierarchySupplementaryDefinitionID", "orderHierarchy")
That’s it! From now on, VSW will take care of structuring the orders itself. When you add new order or change the status of an order, VSW will find the correct parent row for that order and restructure the table. And if you extend your status field by another value – say “delivered” – then VSW will create a new group “delivered” by itself.
The power of combining both mechanisms for hierarchy levels
The new grouping mechanism is extremely powerful as
- it allows the combination of hierarchy building and grouping for each hierarchy level and
- it is possible to define multilevel grouping.
Sample: hierarchy with grouping by one criteria on second level
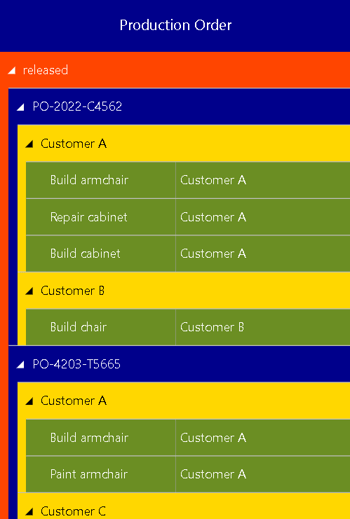
For example, we could extend the structure to group jobs by customers, that is, we add grouping to the second hierarchy level:

The corresponding definition looks like that:
addHierarchySupplementaryDefinitions([
{
"ID": "orderHierarchy",
"HierarchyLevelSupplementaryDefinitions": [
{ // first hierarchy level
"GroupingLevelDefinitions": [
{
"GroupingCodeSource": "Status",
"TableBackgroundColor": "orangeRed",
"TableTextColor": "white"
}
]
},
{ // second hierarchy level
"GroupingLevelDefinitions": [
{
"GroupingCodeSource": "Customer",
"TableBackgroundColor": "gold",
"TableTextColor": "white"
}
]
}
]
}
]);
Sample: hierarchy with grouping by two criteria on second level
The next figure shows another extension of our sample where the second hierarchy level is now grouped by two criteria – customer and job type. Additional labels to the right help to understand the structure:

To achieve this the grouping level definition of the second hierarchy level must be extended as follows:
"GroupingLevelDefinitions": [
{
"GroupingCodeSource": "Customer",
"TableBackgroundColor": "gold",
"TableTextColor": "white"
},
{
"GroupingCodeSource": "JobType",
"TableBackgroundColor": "silver",
"TableTextColor": "white"
}
]
Please keep in mind that everything you have learned so far can also be applied to the structures in the Resources View and in the Entities Table.
Next steps: pseudo-grouping items and sorting
Up to this point, we have given you an introduction to VSW's new grouping mechanism. In one of the next blog posts, we will deal with an interesting feature that allows the explicit creation of group elements. And we will see, how sorting of hierarchy and grouping items can be accomplished.

