Today I would like to inform you about a new release of our Visual Scheduling Add-in Developer Toolbox (VSADT). Microsoft Dynamics 365 BC ISVs use our control add-in to visualize data from their solutions in the form of interactive Gantt charts. They are completely integrated in D365 BC and can be developed without knowing any HTML5 code, but only with AL/CAL code.
There are some powerful new features you should not miss. Read what's new in Version 6.1
Visual segmentation of activities by entries
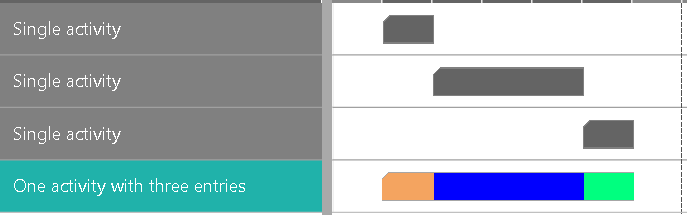
The ability to divide allocation bars into multiple segments is without a doubt one of the particularly useful features of VSADT. It can be used to visually highlight different time periods along with the overall duration of allocations. To achieve such a segmentation, VSADT provides so-called entries for the allocations, where each entry has a start and an end date and additional graphical properties like a color.
This powerful feature is now also available for activities. You can use the new activity entries, for instance, to highlight setup and teardown times as an alternative to model these times as standalone activities. The figure below compares a situation in which three related activities are represented once in separate lines and once in one line by means of activity entries:

Extensions regarding the resolution of the time area
The temporal resolution of the time area can be varied very flexibly by user interactions on the timescale. Using the mouse wheel, clicking on time ranges or the "up"-button on top of the timescale makes it easy for the user to alter the resolution.
However, sometimes it is necessary to set a specific resolution programmatically. This can be achieved with the method SetTimeResolutionForView. We have extended the list of allowed resolution values by "week", "month", "quarter", and "year".
The new settings MaximumTimeResolutionUnit and MaximumTimeResolutionUnitfactor are helpful to prevent the user from stretching the time area too far. For example, if in a system the planning unit is "days", then it may not make sense to allow the user to dive into seconds-precise resolution.
And if your intention is to realize a fixed timescale, that is, one with a given resolution that the user cannot change interactively, then you will appreciate the new setting PM_TimescaleInteractionMode. Here you can specify, among other things, whether the user can rescale the time area by interactions on the timescale or not. Together with the method SetTimeResolutionForView you get a timescale that is unchangeable in terms of resolution. Thereby the possibility for interactive scrolling will remain unless you disable it explicitly.
Enhancements of the interactions on bars
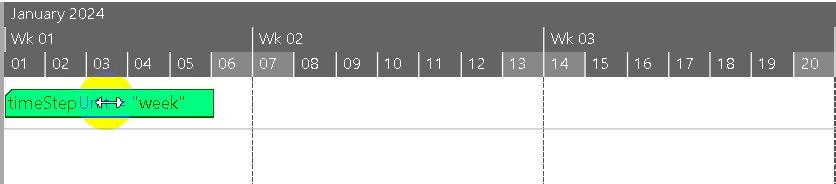
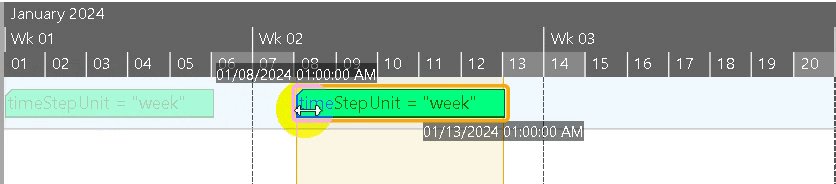
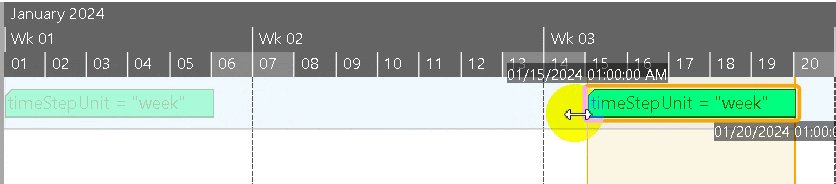
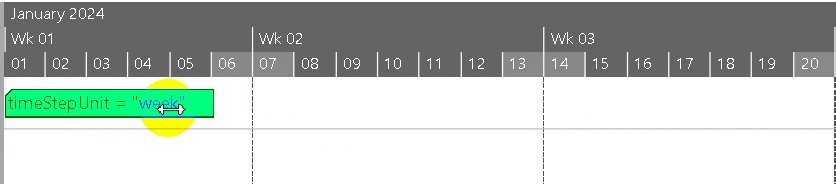
The settings TimeStepUnit and TimeStepUnitFactor are both intended to control the increments in which the bars follow the mouse cursor while the user is moving a bar. This allows the user to position the bars in exactly the increments that correspond to the unit in which he wants to do his scheduling.
We have extended the permitted value range for the setting TimeStepUnit by the values "week", "month", "quarter", and "year".

Smarter data updating
Within some applications, it is not easy to distinguish whether an object is added or updated, because this information is hidden from the developer. Now it is possible to use the setting UpdateMode with the flag ImplicitAddObjects. When it is set, you can use the methods beginning with Update… also for adding objects.
Previously, when using one of the methods beginning with Update…, all properties of an object had to be listed, even if only one of them was to be changed. Apart from being annoying for the developer in his daily work, it is also inefficient in terms of the amount of data to be transferred from the server to the client-side. If, for instance, only the temporal position or only the color of an object changes, then until now all other object properties had to be transferred as well.
Both to facilitate the work of developers and to reduce the amount of data, we have added another update mode to the update methods: DifferentialValues. If this mode is enabled when calling an update method, the object data passed in this call need only contain the changed property values. This new update mode can be combined with the ImplicitAddObjects mode described above.
Grouping enhancements
One of the new major features in version 6.0 of VSADT was the grouping. So far, it was possible to apply grouping in the Activities and the Resources View. Now, grouping can also be used in the Loads View.
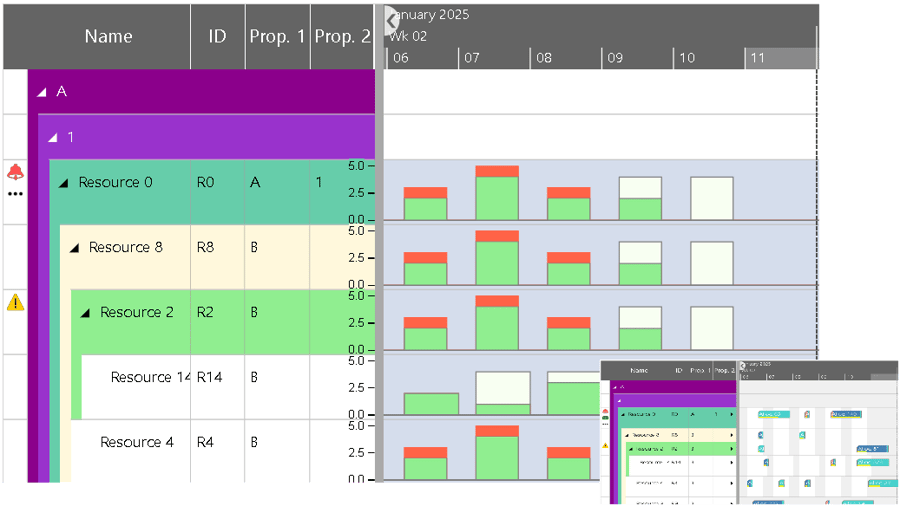
The figure below shows a sample for a grouping in the Loads View compared to its appearance in Resources View (small figure):

When defining a grouping structure for any item type (activity, resource, or entity), you have to specify from which data field the grouping code should be taken. This is working fine as long as each item to be grouped provides a value in the corresponding data field. However, if no value can be found because the field is either undefined or contains null or an empty string, then the item will be inserted into a specific group without any description in the table row.
To better support the user in such a situation, the new property DefaultCode has been added to the GroupingLevelDefinition object. Once no grouping code is found for an item, this item is assumed to have that default code and it will be inserted into the group built for this code instead. This way you can add semantics to the groups of items with unspecified grouping criteria.
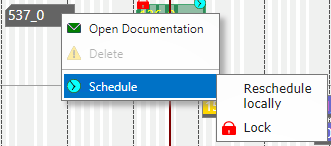
More powerful context menus
The ContextMenu object opens the possibility to make your application's functionality accessible via visible objects such as table rows, bars, and curves, without having to use the action buttons. In the past, context menu items were implemented in a very rudimentary way. This is now changing fundamentally. You can now define an icon for each context menu item, which is displayed in front of the text. With this icon, you make it easier for the user to visually grasp the functionality addressed by the item. You can also determine whether an item is currently disabled by specifying this state directly in the item or indirectly via any property of the object referenced by the context menu.
Perhaps the most powerful enhancement, however, concerns the ability to now create arbitrarily nestable submenus by simply specifying another JSON-Array of ContextMenuItem objects in the SubItems property. This means that you can now realize as powerful and extensive context menus as you are used to from other applications.