This is the second part of my series about the story behind our Visual Scheduling Add-In Developer Toolbox. In the first part, I interviewed our CEO and asked him how NETRONIC got the idea to develop a toolbox with which AL developers can build their HTML5/JavaScript planning boards without having to know HTML5/JavaScript. This time I asked Dieter Temme, Team Lead HTML5 Development, how the toolbox is built and why it is unique.
Interview with our team lead on the developer toolbox

Visual Scheduling Add-In Developer Toolbox - this is a very long name.
Dieter: Yes, it is. But the name reflects exactly what is behind the product. It is a toolbox with which a Business Central developer can develop add-ins for visual scheduling tasks such as resource planning. The "Add-in" part of the name indicates that the products developed with the toolbox integrate seamlessly into the business solutions of the partners. But I would like to seize opportunity to point out the very special advantage of our toolbox: the AL-API. The Dynamics 365 Business Central developer does not need any knowledge of HTML5 or JavaScript to realize individual visualizations for his D365 BC industry solution. Rather, he can implement his add-ins in the AL world familiar to him.
What does the structure of the "toolbox" look like?
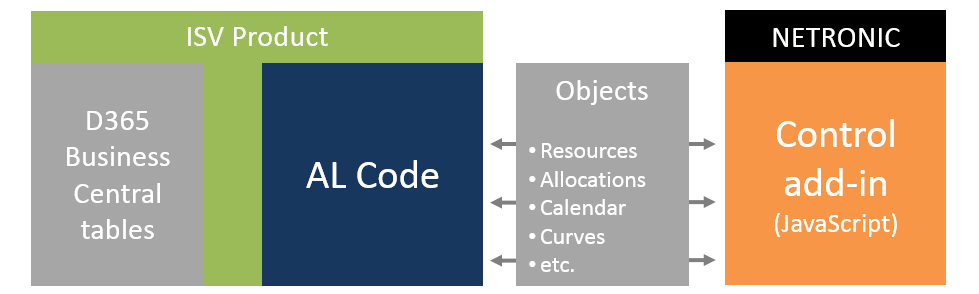
Dieter: The main component of the toolbox is a JavaScript client control add-in, which provides an interactive Gantt chart especially designed for visual scheduling applications. Via the AL-API, you can send data to the control add-in and call functions of the control add-in, as well as get information about events triggered by the user - e.g. mouse clicks - from the control add-in. This bi-directional communication runs through objects with several predefined types. The developer can work with these objects from his AL code via their JSON representations.

Why is the toolbox unique and how did the idea come about?
Dieter: The answer is simple: there is no other HTML5-Gantt component on the market that can be controlled via AL code. The idea came from our customers. Many partners who sell our add-ins have their own business solution with planning boards. With the conversion to Business Central, they are forced to program for visualization in HTML5/JavaScript. However, very few of them have experience in these languages, and so, after many requests from partners, the idea arose that such a toolbox would save them a great deal of time and money.
Does working with the toolbox require a lot of training time?
Dieter: No, for the developers this should not be a problem. Anyone who wants to try the Visual Scheduling Add-In Developer Toolbox is welcome. They will receive a sample add-in that can in most cases be used as a basis for developing their own add-in. We provide a detailed documentation of the API and the functional scope as well as a short installation guide to make the start as easy as possible.
However, if someone needs support, we will always be happy to help and assist.
Thanks Dieter, for the insight into the structure of the toolbox.
More about "The story behind":
#1 Interview with Martin about how did NETRONIC come up with the idea
#4 Interview with Martin on the first step into the Dynamics NAV world
#5 Interview with Frank about how he enhanced the functionality of the VJS with the toolbox
#6 Interview with Sascha on some features he realized with the toolbox in the VPS

