Here comes the third article from our blog series in which I share the lessons we learned when developing a JavaScript add-in for Microsoft Dynamics NAV 2013 R2. As you might have heard: the (hidden) beauty of the NAV 2013 R2 release is that it allows to use a JavaScript add-in both in the Web Client (as expected!) and also in the Windows Client (new in 2013 R2). We feel that this is very beneficial for both the users and for ISVs like us. Hence, we did some testing and trialing how to actually get a JavaScript add-in for Dynamics NAV, which has a proven business value, run in the 2013 R2 Windows Client. This post shares the experiences made and provides a real-life "how to" tip.
How to Get A JavaScript Add-in to Work in the NAV Windows Client
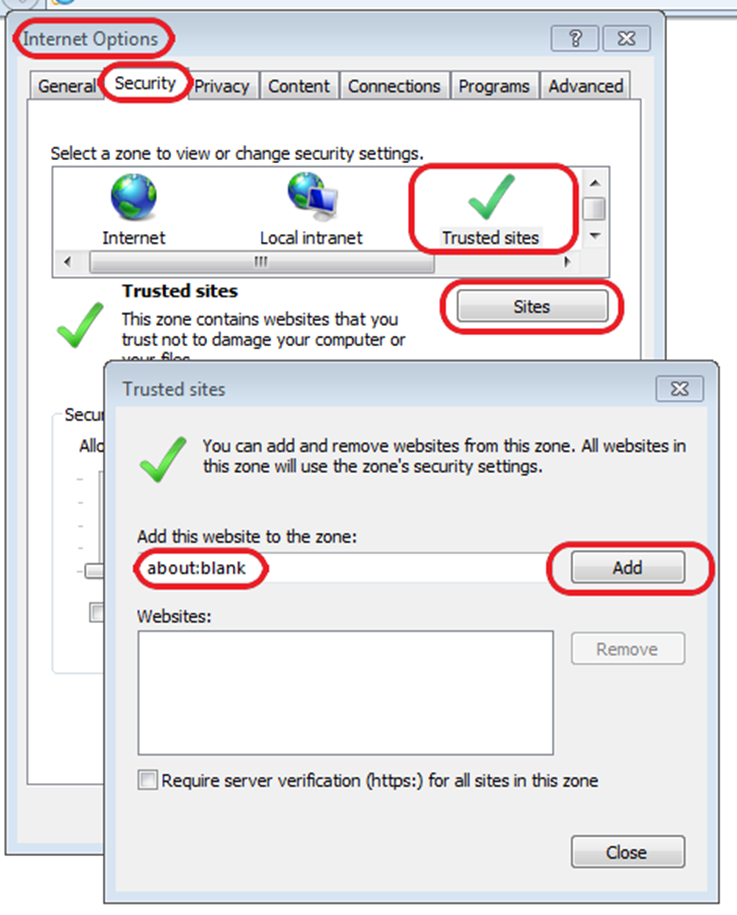
When running our new HTML5/JavaScript-based Visual Production Web Viewer within the NAV Windows Client for the first time, we got a strange script error message. It reported an alleged JavaScript error at the first character in the first line of code. To make it worse, the code of the control add-in is executed inside Microsoft’s Web Browser control which complicates debugging and bug-fixing. Of course, the criticized JavaScript file was okay and it seemed as if the web browser control did refuse to handle that file. The only workaround we found was adding the about:blank website to the trusted sites in the Internet Options Dialog of the Internet Explorer:

What's missing from a developer's standpoint
As mentioned in our first post of this lessons learned series, the initial stand-alone Visual Production Web Viewer (which we developed as an add-on to NAV 2013, rather than as add-in for NAV 2013 R2) has an own proprietary toolbar. When moving to NAV 2013 R2 and when achieving a fully embedded add-in solution, we replaced all action buttons of that toolbar by buttons in the Dynamics NAV ribbon.
In this context an annoying issue – it is not specific to the Dynamics NAV Web Client, but nevertheless it isn’t less annoying – is the fact that you cannot design images by your own for the action buttons. Instead, you are forced to select out of hundreds of predefined images and hopefully you find the ones that fit the semantics of your actions best. This is not only a frustrating job but the main crux is that the user will be almost certainly faced to action buttons with the same images but with different actions behind. This might be very confusing from the user’s point of view.
As of yet, we have no solution to this. But as a developer, we would pledge for achieving more flexibility here.
Where we are today
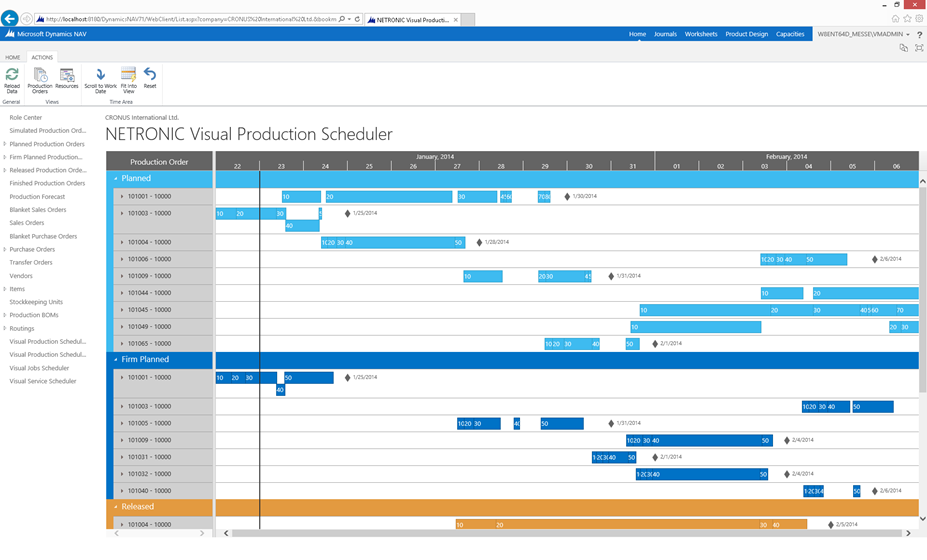
Last but not least we changed the look of the embedded VPS Web Viewer towards a modern UI. The following screenshot shows the current state of the art:

What’s next (to be published also as new blog post)
We made some “real-life data stress tests” with the Gantt chart add-in integrated into Dynamics NAV 2013 R2. No surprise: when dealing with huge data sets, already the load performance as well as the “painting performance” revealed some room for improvement. Hence, we currently evaluate options to redesign the entire architecture of the JavaScript add-in for Dynamics NAV. Up to now, the entire Gantt diagram is realized by a deep hierarchy of <div> elements where the web browser is responsible for calculating the layout. Additionally, a large set of cascading style sheets has to be treated. Altogether, this approach is a very time-consuming one. Therefore, we started to work on an alternative approach and experienced initial very promising results decreasing the load performance by more than 90%.
Another next step will be extending the simple VPS Web Viewer to a sophisticated web editor with similar drag & drop functionaly as our .NET-based Visual Production Scheduler for the Dynamics NAV Windows Client has. This means we will add histograms to visualize the capacity utilization and of course we will provide ways to edit data interactively. Of course, we will continue to share the experiences made in this blog post series.
I hope that my reports about our lessons learned will encourage you to develop your own JavaScript add-in for Microsoft Dynamics NAV. And perhaps you have experiences of your own that you would like to share with us. In this case, please feel free to leave comments or to contact us.
I would also like to invite you to see our HTML5/JavaScript Framework in action. We use this framework to quickly develop web Gantt charts for our customers.
Your next steps: Build your own JavaScript visual scheduler for Dynamics 365 Business Central and Dynamics NAV
In the meantime, we made the technology that we used to build our Visual Production Scheduler, also available for Dynamics NAV and Dynamics 365 Business Central developers. We call this the Visual Scheduling Add-in Development Toolbox and it comes with either a C/AL or an AL API. If you are a NAV/BC developer and want to build your own visual scheduler, you might have a look at this toolbox. By the way: you can download a trial version including a sample integration of a visual scheduler in Dynamics 365 Business Central and Dynamics NAV.
Overview of this blog series about lessons learned with the development of a JavaScript add-in for Microsoft Dynamics NAV:
- Blog #1: How to use external libraries
- Blog #2: How to dynamically load JavaScript code files and how to stretch the control add-in
- Blog #3: How to get the JavaScript add-in to work in the NAV Windows Client and some more thoughts (this post)

