Interactive Gantt charts are a proven and powerful tool to help organizations deal with time-related and resource-oriented planning and scheduling data. Being interactive, they enable users to quickly react to short-term incidents and thus to gain operational agility. From having worked with hundreds to thousands of Gantt chart users in the past decades, we learned that Gantt chart interactions do not only mean shifting an operation by drag & drop. It is meant in a sense that the Gantt diagram provides context-sensitive decision support information during the drag & drop interactions. In this blog post we will further outline the idea of intelligent Gantt chart interactions and will provide .NET Gantt chart developers with tips how to achieve this.
Target-oriented interaction
Interaction means changing of plan. An interaction starts with pressing a mouse key (typically the left) and finishes with releasing it. The crucial aspect is for the user to get all decision-relevant information on starting the interaction and during the mouse movement to have a sound basis for estimating the consequences of the modifications. So, if the planner has to change the existing plan, the interaction supports him in making the correct decision for the repositioning.
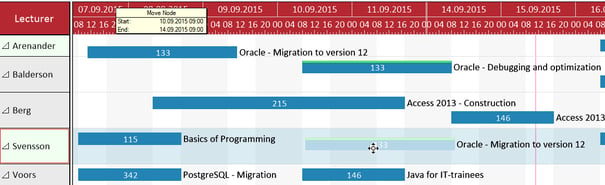
The following screenshot of a course booking plan shows an example of how the new functions help to effectively design interactions. Among others, the plan is designed in such a way that when a course (node) is being moved, the possible results in terms of which teachers are qualified for the theme and conflicts concerning the room occupancy are shown immediately.

New tool for .NET Gantt chart developers:
interaction events
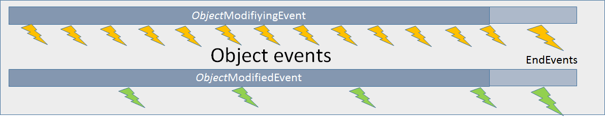
With the recent relaase of the .NET Gantt control VARCHART XGantt some new events - the Interaction events - were added that not only accompany and describe the interaction. Moreover, the object events’ time of calling and frequency were modified. Due to this modifications and enhancements, it is now possible to retrieve information on the changing object already during the interaction and not only after having finished it as you can see from the piture below.
For a short introduction, see also the recently published blog post "Gantt chart tip: how to make interactions intelligent".

Interactions involved - InInteraction Events
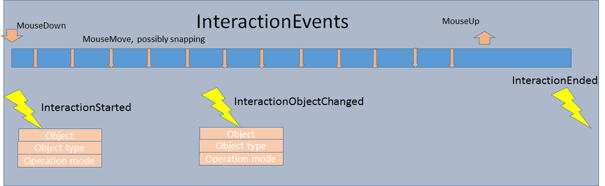
In order to enable developers to provide context-sensitive decision-support information to the users while they move a bar in the Gantt diagram, a lot of events are now available within VARCHART XGantt, which describe exactly this process of a drag & drop operation:
- start with pressing the left mouse key at an object
- carry out movements with the mouse key being pressed
- end with releasing the left mouse key
are treated in the course of “Live Update”. So as of now, object events can be processed already while the interaction is running, this objects being called InInteraction events. This way, according information on the normal Gantt chatr objects are delivered during the interaction matching with the displayed phantom or real node.
That means
- If a node is moved, its modification, indicated by the real node, will be permanently described by the VcNodeModifying event.
- Modifications of the chart node are indicated by the VcNodeModified
- When the interaction is finished, upon releasing the mouse key, the concluding event pair, consisting of the VcNodeModifying and the VcNodeModified event are provided.

Conclusion & next steps
A well-designed Gantt chart should not be overloaded with information while at the same time it has to provide the planner with every crucial detail needed for decision-making. The enhanced as well as the newly added events now enable the planner to master the respective demands to his plan by way of intelligently designed interactions, thus providing quick and effective decisions.
If you want to learn more about how to make interactions intelligent, please download and read our complementary whitepaper.

