Since the last major release the Visual Scheduling Widget for HTML5 Gantt charts provides a view that shows resources grouped by skills. It combines two concepts for structuring data: hierarchically and by group. Even if resources have multiple skills, the VSW can help developers visualize them in a clearly structured, and intelligent manner.
What happened so far
In the Visual Scheduling Widget (VSW for short) for interactive Gantt charts two concepts for structuring data have been realized so far:
- Hierarchy – Using the ParentID property of activities, resources, or entities, it is possible to structure the data in a hierarchical way. In the visualization, each row contains one of the considered objects, i.e., an activity, a resource, or an entity.
- Grouping – With the help of objects of type HierarchySupplementaryDefinition the rows can be grouped according to property values of the associated data objects.
The fact that both concepts can be combined in such a way that you can define the grouping for each hierarchy level is what makes them so powerful.
The challenge – grouping resources by skills
Production planning requires a wide range of skills from resources – regardless of whether they are machines or resources. The special thing here is that a resource can have multiple skills. For instance, a worker may be employable as both a welder and an electrician. If you now want to have a Gantt chart in which the resources are grouped according to their skills, then a resource may appear multiple times, i.e., there may be multiple rows for one resource.
It is possible to cope with this situation using the existing means of VSW, but it is cumbersome, costly, and possibly not as performant as desired. You have to copy each resource with multiple skills so that you get one resource instance for each skill. Using the grouping functionality of VSW allows you to arrange all resource instances according to their skills. However, changing any property of the resource forces you to correctly update all instances of that resource yourself. And there's a lot of further administrative overhead, for example, in processing interactions.
To make it easier for the developers, VSW provides a special view focused on the presentation of resources with skills.
The solution – the Skilled Resources View
Setting the option viewType to NETRONIC.ViewType.SkilledResources switches to the Skilled Resources View. It is a special kind of resources view and shows resources grouped by skills. These skills can be defined by objects of type Skill. Analogous to all other VSW object types, you can handle these objects with the methods addSkills, updateSkills, and removeSkills.
Skill objects are displayed as rows – similar to resources. And the resources that belong to a skill are positioned below its row.

As with resource objects, skill objects have some properties for defining the look and feel of the table rows. You can color the rows using TableColor and TableTextColor, or specify the number of table cells and their content by table row definition objects (see property TableRowDefinitionID), or affect the behavior during interactions (see RowCollapsible or RowSelectable). Of course, tooltips are also available for these rows (see RowTooltipTemplateID).
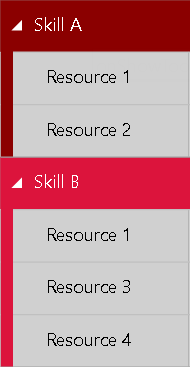
To assign skills to a resource, the resource property SkillIDs can be set as an array of strings listing the corresponding skill IDs. Since, as mentioned above, a resource can have more than one reference to a skill object, it is possible that a resource is displayed multiple times, once for each skill (see Resource 1 in the figure above).
Each resource row shows all the allocations associated with the corresponding resource in the diagram area. And just like with resources, an allocation can also appear multiple times.
Please note that the following limitations apply:
- Only the resources of the first level of the resource hierarchy are considered, i.e., the resources with no ParentID set; resources that have the ParentID property set are generally not displayed.
- Resources that have no skills assigned to them are ignored and not displayed in the Skilled Resources View.
- An unknown skill ID set to a resource is also ignored.
An example is worth a thousand words
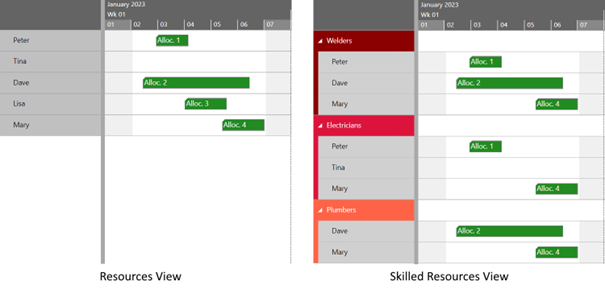
Let’s have a look at an example to make it clear. The following figure gives you an impression of what such a view looks like:

Here we see on the left side a Resources View with five resources and four allocations assigned to them. In the Skilled Resources View on the right side, we see three skills (welders, electricians, and plumbers) with the associated resources. Peter, Dave, and Mary and their allocations are shown multiple times, as they have more than one skill. Lisa is not shown in this view, because she has no skills. Tina is listed in this view because she has a skill, regardless of the fact that she has not been referenced by any allocation.
Claiming skills – the job of skill-oriented allocations
Skills are not only relevant for resources. Imagine you have a resource with two skills. Then it might be of interest when this resource is assigned to an activity by an allocation, which of the two skills is claimed for processing the activity. This is why allocations can have skills as well. However, each allocation can have only one of them (see allocation property SkillID).
Now, we are facing the situation that there can be allocations of different skills in a resource row of the Skilled Resources View. Since each resource row in this type of view is related to a skill, it makes sense to make allocations with this skill visually distinguishable from those with a different skill. For this purpose, the design of the “other” allocations can be altered by the option allocationBarDesignOfOtherSkill, for example, to tone down their colors (see option tonedDownOverlayColor) or to reduce their heights (see option reducedBarTopOffsetAndHeightScaleFactor) so that these allocations are less noticeable.
There are a lot of options to specify such a less noticeable allocation bar design. The enumeration netronic.nVSW.BarDesigns provides a huge bundle of flags that allows a very detailed specification.
For the figure above, which did not distinguish between the different kinds of bars, the following settings were used:
vsWidgetInstance.option({
"reducedBarTopOffsetAndHeightScaleFactor": 1,
"tonedDownOverlayColor": "rgba(255,255,255,0.0)"
});
let design = netronic.nVSW.BarDesigns.Default;
vsWidgetInstance.option("allocationBarDesignOfOtherSkill", design);
Now, for the next figure, we modify the settings as follows:
let design = netronic.nVSW.BarDesigns.Entries // allocations have one entry each
| netronic.nVSW.BarDesigns.Text
| netronic.nVSW.BarDesigns.TonedDownColoring
| netronic.nVSW.BarDesigns.ReducedHeight;
vsWidgetInstance.option({
"reducedBarTopOffsetAndHeightScaleFactor": 0.7,
"tonedDownOverlayColor": "rgba(255,255,255,0.6)",
"allocationBarDesignOfOtherSkill": design
});
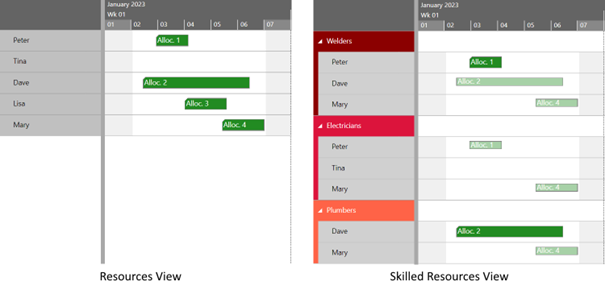
This leads to a visualization where the allocation bars are obviously well distinguishable:

Peter is referenced by Allocation 1, which requires the skill of a welder. Hence, the bar of this allocation has the regular design in this skill group (see the green bar). Since he is also an electrician, a second bar is displayed for Allocation 1 below the electrician skill (see the small pale bar). In a similar manner, Dave and Allocation 2 are treated. For Mary, the bars representing Allocation 4 are drawn narrow and pale for each skill because no skills are required for that allocation.
