The basic idea of visually-led scheduling approach is to enable the user to plan and schedule in a very agile manner. When developing our Visual Scheduling Suite for Microsoft Dynamics NAV we defined some kind of cornerstones or basic principles of any visual scheduling approach. In total, they can get summarized as the 7 visual scheduling best practices. They are described in this blog post.
Principles of Visual Scheduling
1) Stick to visual scheduling; do not try to build an automated system with some visualization
There are fundamental differences between a visual-savvy scheduling and an advanced/ automated scheduling system. These differences are way more than just the question if scheduling algorithms are applied or not.
(a) They relate to the degree of freedom users have to change and “own” the schedule.
(b) They relate to the explicit and implicit assumptions about the quality of the underlying data. Note: a visual approach can work with data ‘as is’, whereas good algorithms can only produce good results if they are fed with high-quality data.
(c) They ultimately also relate to the ease-of-use and ease-of-implementation.
Consequently, following the basic ideas of the visual approach helps providing the user with a solution that he can understand intuitively, can get running instantaneously and that keeps him in the driver seat with the help of applying context-sensitive intelligent visual alerts.
2) Apply the concept of a scheduling grey area instead of working as "black box"
Any scheduling scenario – no matter whether manufacturing, service or projects are concerned – has a plethora of parameters, undefined variables, frequently changing relations between the parameters and regularly altering priorities. It is an admirable approach to reflect all of this in one model, and reflect this model in a software solution. However, ask yourself how stable your environment is and how often you would have to change the model.
An alternative to always following reality with your model (with all the related significant efforts and investments) is a solution that does neither require perfect data nor a perfect model. A proper visual planning solution is centered around the idea of “scheduling grey areas” as those areas that are not properly built into any model, but that rely on the experience and the intelligence of the system’s users. With such an approach, the likelihood that the user fully accepts the system seems to be much higher than with a system that works as a kind of “black box”.
3) Rely on the user's intelligence and help with context-sensitive visual information
Come on, we are no longer in the century of task workers following the Taylorism principles. We are in the era of information and knowledge workers and there is no reason to assume that users of a scheduling system are different. They do not need a system telling them what to do and when. We should accept that they know their tasks, their processes, and both the explicit and implicit rules of achieving their goals. They require systems that help them better achieve their goals – e.g. by giving them visual warnings and alerts. These warnings should always relate to their respective “scheduling grey area” and therefore should be context-sensitive. That means that the visual scheduling tool should understand the underlying business processes and be designed to help the user focus on the decision-relevant information.

4) Focus a specific use-case, and do not follow a "one size fits it all" approach
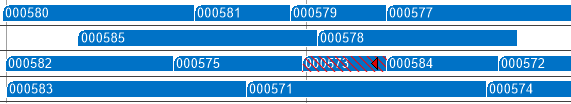
Of course, a Gantt chart is a common tool and a widely applied visualization technique with showing the timeline at the top, typically the resources at the left and the respectively allocated tasks and their duration at the center of the chart. However, a Gantt-centric visual application should never follow the “one size fits it all” approach as the supported business processes and use cases significantly vary. It makes e.g. a big difference if you have an MRP engine that produces the schedule and you use a visual scheduler to present the MRP result to the user giving him the opportunity to make manual changes, or if you have unplanned service orders that you need to assign to service technicians and where you also need to calculate and plan the duration of the tasks manually. Hence, let the design of your visual schedule follow the underlying business logic.
5) Closely integrate as add-in to an ERP system rather than loosely attaching as add-on solution
Typically, a visual schedule always is an enhancement of an existing (ERP) system: It works with data from the system (e.g. production orders, resource calendars, routings, BOMs, etc.) and helps the user to better understand the data and manage the related operational processes. In today’s environment, users simply seem to have no more time to invest learning the underlying ERP system and multiple add-on solutions, which all are branded differently, which all have own menus and commands, and which all come with a different user experience. The closer you can integrate a visual scheduler into the system, the better for the user as he will be familiar with the scheduler from day one and require little to no training to effectively use it.
6) Use a product that does not require changes to the NAV standard
Carefully watch what Microsoft is trying to achieve with its RAMP/ route-to-repeatability/ SureStep approach for all channel partners: if you work in an environment, where you are asked to sell repeatable products on the always latest technology platform rather than individualized solutions based also on legacy versions of the same platform, make sure that complementary products to Dynamics NAV do not work against this efficiency strategy: If they require massive changes to the Dynamics NAV (and massive could already be implementation times of a few days), they will prevent you from fully unleashing the efficiency tools that Microsoft provides to you. Hence, I highly recommend working with add-in products that do not require changes to the NAV standard, and that can get implemented and running in less than an hour.
7) Do not create static reports, allow users to work with and change the data
Sure thing: A visual scheduler is different than a business intelligence tool. It does not only provide a one-way access to the data so that you can analyze and slice & dice them. It must allow a bi-directional communication with the data so that users can make changes to the underlying schedule, get visual feedback about the impact of the changes and as such improve the overall schedule.
Read our complementary eBook to learn more.