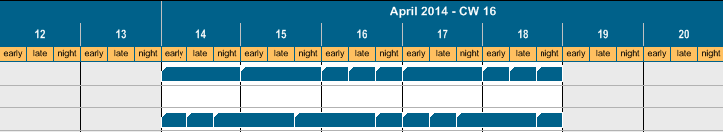
The timescale is a key feature of a Gantt chart since this visualization technique focuses time-related planning data. In some cases however, planners have to view shifts and therefore need time units other than hours and/or minutes. Moreover, the respective scheduling applications require that the shifts are shown directly in the timescale. In this blog post we describe in form of a Gantt chart best practice sample how to use the “Shift Calendar” function of VARCHART XGantt to create a timescale with integrated shift visualization.
Step-by-Step Guide
VARCHART XGantt is a winforms control that offers powerful functions to create individual, interactive Gantt charts for planning and scheduling applications. With few steps the shift calendar can be visually integrated in the timescale.
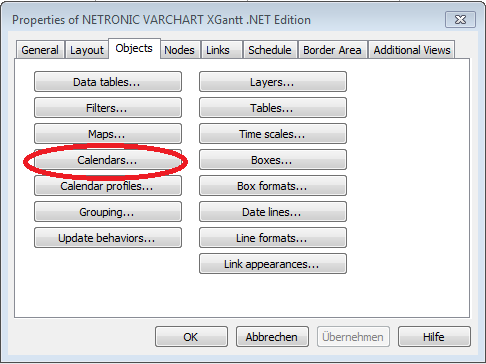
1. Click the Calendars… button on the VARCHART XGantt property pages to open the Specify Calendars dialog where you can add a new calendar of the type “Shift calendar”.

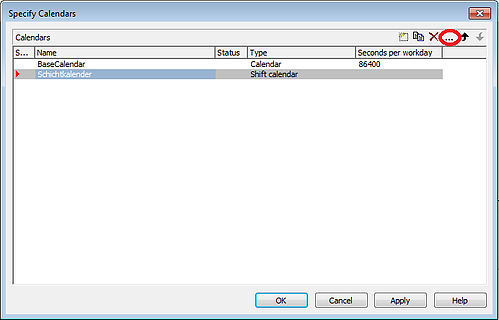
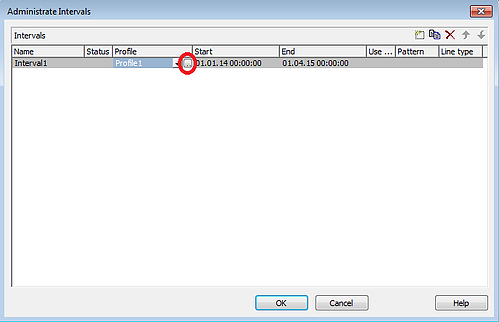
2. Click in the dialog (marked with red) to open the Administrate Intervals dialog.

3. In this dialog you have to define the intervals for the calendar profile. Start and End specify the valid period for the interval that is based on the calendar profile.

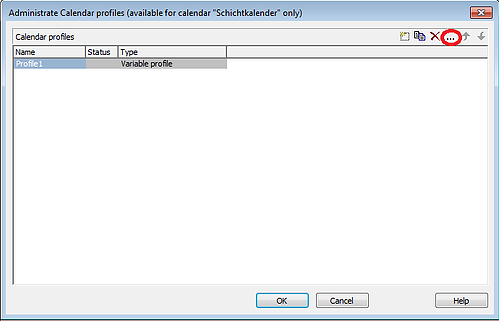
4. You can edit the profile in the corresponding dialog which you open by clicking the Edit button.

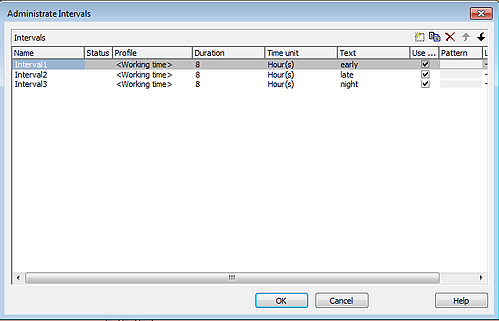
5. In this dialog you create intervals the number of which corresponding with the number of shifts. Working times or non-working times with matching durations are assigned as profile to each interval. The duration’s unit is specified by the Time unit field and by Text you can enter a text for each shift that will be displayed in the ribbon. By Pattern you may select a color for each interval.

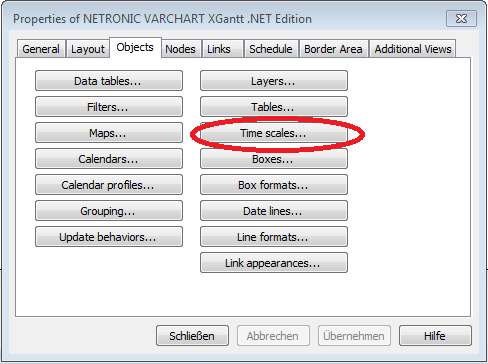
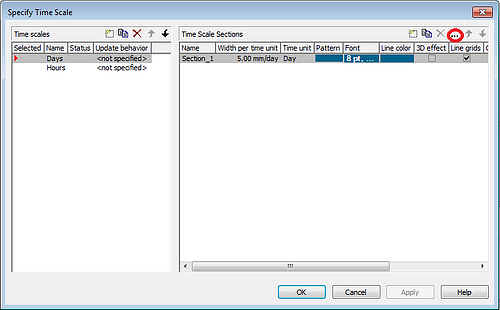
6. After having made all settings you have to add a ribbon to the timescale. For this, open the Specify Time Scale dialog by clicking the corresponding button on the Objects property page.

7. Click the Edit button in the dialog.

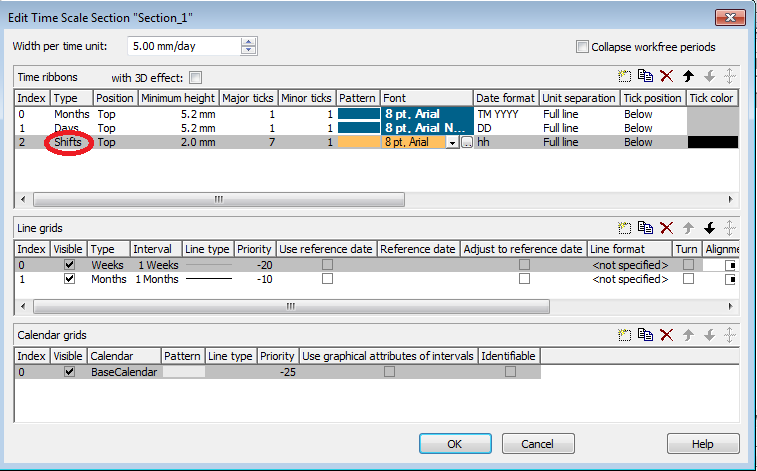
8. Now add a new ribbon with the following settings in the Edit Time Scale Section dialog:
Type: Shifts
Pattern: Select a color
Calendar (at the right end): Enter a link to the shift calendar just created

Do you want to test the feature by yourself?
Interested in more Best Practice Tips? Read how to develop a Gantt chart similar to an animated banner or download our complementary Ebook with VARCHART XGantt development tricks: