A few months ago, I presented our Model for Resource Planning HTML5 Gantt Charts in a two-part blog post. Now that we have successfully realized many more projects in the meanwhile it is time to give you an update.
What is new
In the past, our focus was on the development of tailor-made widgets. Our internal code base was not yet fully developed and not versatile enough to provide all of our customers with one and the same read-to-use widget.
But now, we have taken an important and great step ahead. You can now buy our new Visual Scheduling Widget (VSW for short). And if you are living in the world of Microsoft Dynamics 365 Business Central, you can benefit from our new Visual Scheduling Add-in Developer Toolbox.
Both products are based on the same extensions of the "old" model I introduced in the above-mentioned posts.
Compared to the previous model, there are now some new object types:
- table row and cell definitions – allow more flexibility in the definition of the table part
- date lines – to mark specific dates in the Gantt chart
- symbols – to enrich a special table column and the bars with additional semantics
- tooltip templates – to ease the definition of tooltips
In addition, the existing object types have been significantly extended by a wide range of new properties.
At a glance
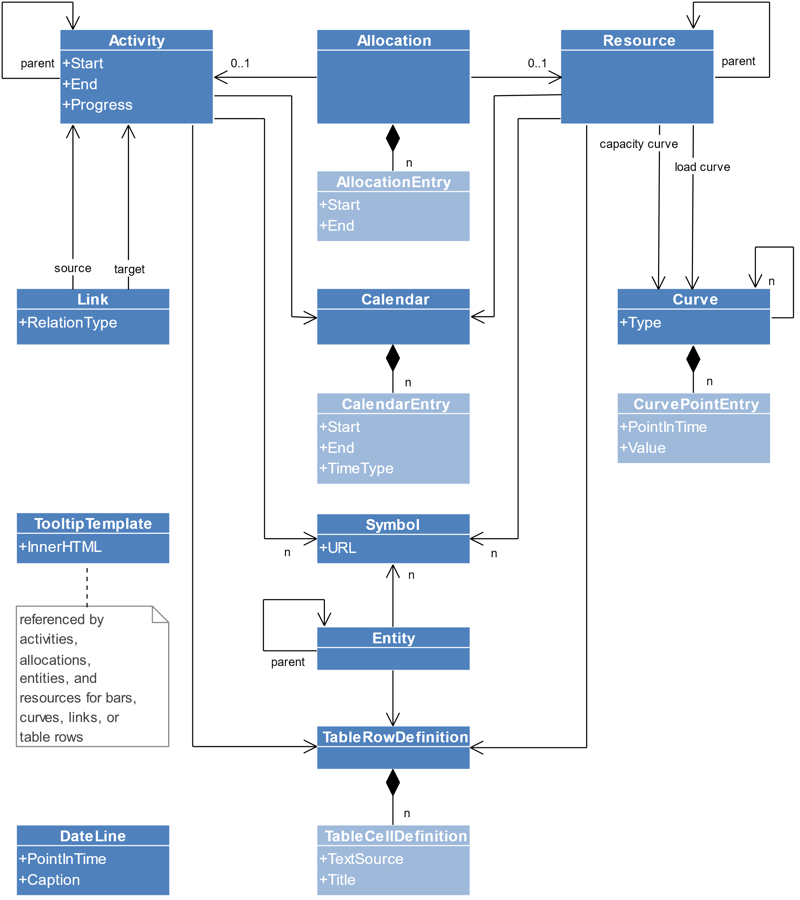
The following figure gives you a rough overview of the object types involved in the model and their relationships.

For more details, please see the document A Model for Resource Planning HTML5 Gantt Charts.