This blog post addresses software developers building visual scheduling applications or considering to develop a graphical planning board with our .NET Gantt chart control VARCHART XGantt. It shows how you can use the recently introduced "InInteraction Events" functionality to customize the display of the duration in the tooltip (InfoWindow) during the drag & drop interaction. This post does not only give a step-by-step explanation of how to achieve this, but also provides the required code.
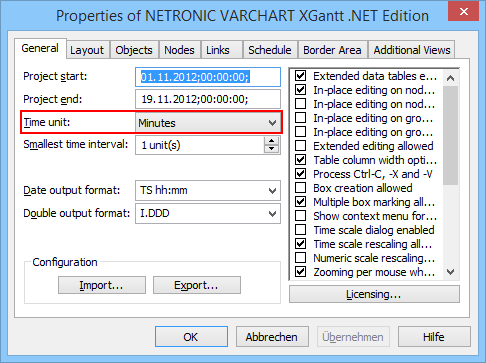
OK - let's get started with the assumption that your customers plan in minutes. Hence, you will chose minutes as time unit on the VARCHART XGantt property pages.

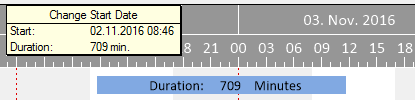
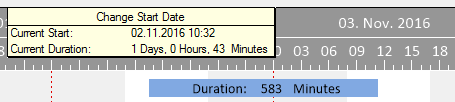
If your user now decreases or increases the length of a bar (representating e.g. a task or a job or an operation) in your application, the duration of this bar will be shown in the InfoWindow during the respective user interaction.

However, how meaningful is the information 709 minutes to any human being? Wouldn't it be much more relevant for your user, if you could show the duration in days, hours and minutes? Even more: Wouldn't it be great to show all these information taking into account the underlying shift calendar data with the corresponding work and non-work intervals? Let's have a look:

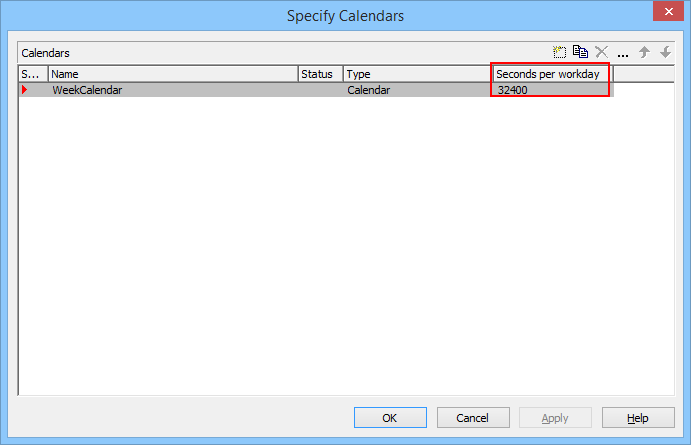
In the above screenshot, the daily work time has been defined as 32,400 seconds, which means 9 hours. Here is how you can achieve this with our .NET Gantt chart control VARCHART XGantt.
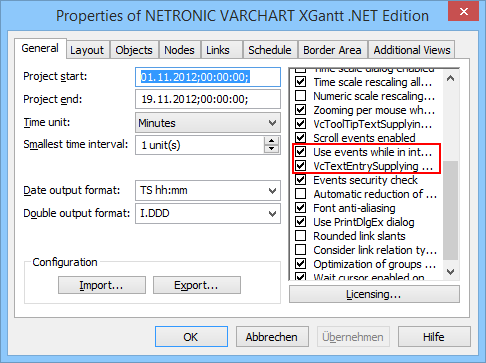
Step 1: Select the InInteraction Events and the VxTextEntrySupplying event.

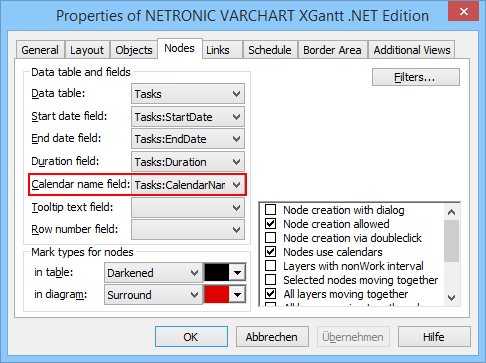
Step 2: Define a calendar name field for the nodes (bars).

Step 3: Make sure that the daily work time for your calendars is set in seconds.
Step 4: Use the following code
int _durationInMinutes = -9999;
int _secondsPerWorkday = 0;
private void vcGantt1_VcInteractionStarted(object sender, VcInteractionStartedEventArgs e)
{
//Get calendar name and initial duration of the node being modified
if (e.ObjectType == VcObjectType.vcObjTypeNodeInDiagram)
{
VcNode node = (VcNode)e.InteractionObject;
_durationInMinutes = Convert.ToInt32(node.get_DataField(6)); //6: Tasks:Duration
string calName = node.get_DataField(9).ToString(); //9: Tasks:CalendarName
_cal = vcGantt1.CalendarCollection.CalendarByName(calName);
if (_cal == null)
{
//Use the default calendar
_cal = vcGantt1.CalendarCollection.Active;
}
_secondsPerWorkday = cal.SecondsPerWorkday;
if (_secondsPerWorkday == 0)
{
_secondsPerWorkday = 86400; //24 hours
}
}
}
private void vcGantt1_VcTextEntrySupplying(object sender, VcTextEntrySupplyingEventArgs e)
{
switch (e.ControlIndex)
{
case VcTextEntryIndex.vcTXEInfWndMinPl:
case VcTextEntryIndex.vcTXEInfWndMinSi:
e.Text = " Minutes";
break;
case VcTextEntryIndex.vcTXEInfWndDuration:
e.Text = "Current Duration";
break;
case VcTextEntryIndex.vcTXEInfWndStart:
e.Text = "Current Start";
break;
case VcTextEntryIndex.vcTXEInfWndEnd:
e.Text = "Current End";
break;
case VcTextEntryIndex.vcTXEInfWndDurationValue:
//Split _durationInMinutes into Days, Hours and Minutes
int durationInSeconds = _durationInMinutes * 60;
int days = durationInSeconds / _secondsPerWorkday;
int rest = durationInSeconds % _secondsPerWorkday;
int hours = rest / 3600;
int minutes = (rest % 3600) / 60;
e.Text = days.ToString() + " Days, " + hours.ToString() + " Hours, " + minutes.ToString();
break;
}
}
private void vcGantt1_VcNodeModifying(object sender, VcNodeModifyingEventArgs e)
{
//Update current duration of the node being modified
_durationInMinutes = Convert.ToInt32(e.Node.get_DataField(6));
}
Next steps
Now try by yourself. If you do not use VARCHART XGantt so far, feel free to download a trial version. This version comes with full functionality, and we are happy to provide you with free tech support during your 30-days trial period.