Here is another tip for developers using our .NET Gantt chart control VARCHART XGantt to create interactive Gantt diagrams. Imagine that your Gantt chart is grouped by employees, showing a resource load chart (histogram) for every staff member. In that case, showing the employees' pictures next to the histogram can add a great visual value to your application. In this blog post, we show you how to achieve this.
How to show images in the histogram of a .NET Gantt chart
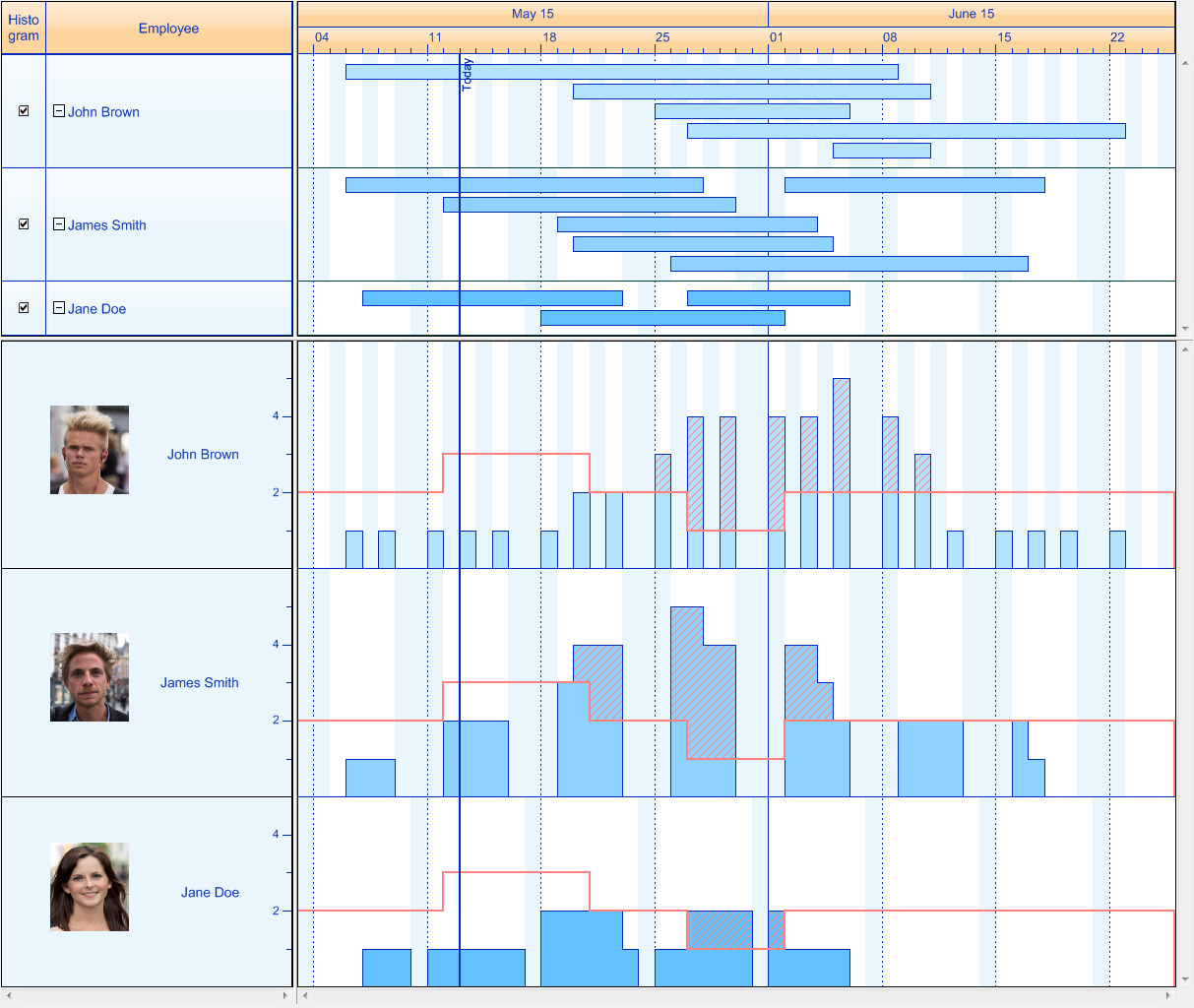
The below screenshot gives you an idea what we want to achieve: put John's, James' and and Jane's photos next to the histogram so that you get an immediate (visual) understanding of their workload.

Use code to add photographs
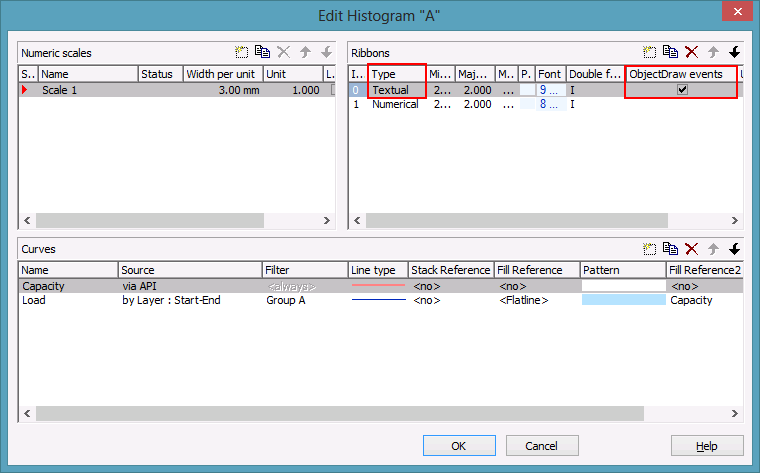
The event VcObjectDrawn lets you enrich objects being drawn by our .NET Gantt control VARCHART XGantt in terms of design with your own program code. To draw a picture, tick the ObjectDraw events box of the desired ribbon in the Ribbons area of the Edit Histogram dialog at design time. As this option is only available for the ribbon type “Textual”, you might have to add another ribbon.

Add the pictures you want to draw as resources to your project and execute the following code:
Bitmap _bmImage1 = new Bitmap(Groupwise_Calendargrid_with_Histograms.
Properties.Resources.Image1);
//photo credit: kinojam via photopin cc
Bitmap _bmImage2 = new Bitmap(Groupwise_Calendargrid_with_Histograms.
Properties.Resources.Image2);
//photo credit: Enthuan via photopin cc
Bitmap _bmImage3 = new Bitmap(Groupwise_Calendargrid_with_Histograms.
Properties.Resources.Image3);
//photo credit: chris zerbes via photopin cc
private void vcGantt1_VcObjectDrawn (object sender, VcObjectDrawnEventArgs e)
{
Graphics g = e.Graphics;
Bitmap myBM = null;
switch (e.ObjectType)
{
case VcObjectType.vcObjTypeNumericScale:
//Get the coordinates of a point in the numeric scale
int x = e.UpdateRect.Right - 5;
int y = e.UpdateRect.Top + 5;
//Identify in which histogram we are
object identObj = null;
VcObjectType identObjType = VcObjectType.vcObjTypeNone;
vcGantt1.IdentifyObjectAt(x, y, ref identObj, ref identObjType);
VcHistogram histo = (VcHistogram)identObj;
switch (histo.Name)
{
case "A":
myBM = _bmImage1;
break;
case "B":
myBM = _bmImage2;
break;
case "C":
myBM = _bmImage3;
break;
default:
break; }
//Draw the bitmaps in the numeric scales of the histograms
x = e.CompleteRect.Left + 50;
y = e.CompleteRect.Top + e.CompleteRect.Height / 2 - 50;
g.DrawImage(myBM, x, y, 80, 90);
}
}
Try yourself and benefit from our sample collection
Download our free trial version of VARCHART XGantt with the included sample collection and have a look at the Groupwise Calendargrid with Histograms sample to view the complete code.
________________________________________________________________________________
Photo credits for images used in sample screenshot: kinojam, Enthuan and chris zerbes.